js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型,多次想尝试提交个小游戏但总无法写出让自己满意还能控制在这么小的字节范围。
自己写不出来,站在巨人肩膀总是有机会吧,折腾了一番站在Hightopo的肩膀上搞了个3D贪吃蛇游戏,算了算JS代码还只有90来行,终于满足了自己的小小心愿写完这篇可以满意去睡觉了。
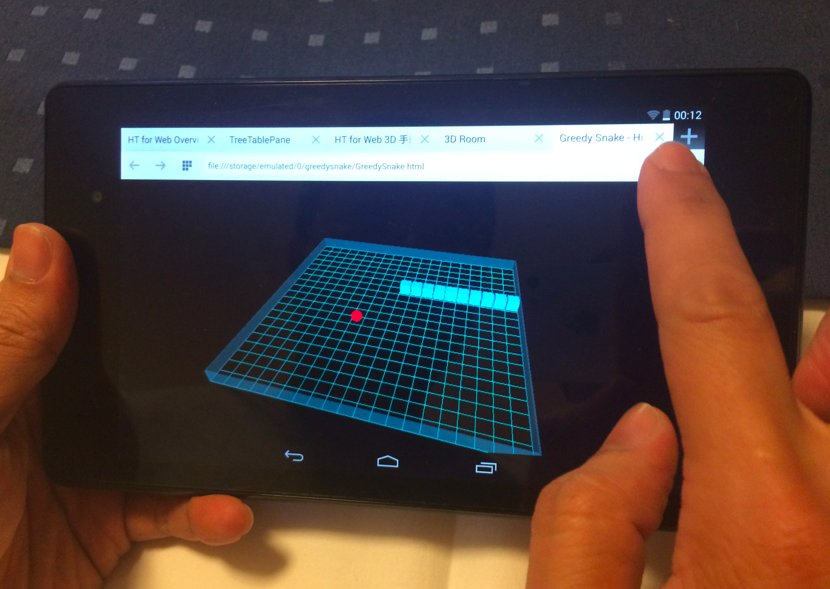
以下先上一段最终3D游戏在平板上的运行交互视频效果:
传统2D的贪吃蛇游戏一般通过方向键盘控制蛇的前进方向,我一开始就想定位可运行在平板上的Touch交互,所以不考虑键盘的操作交互方式,采用完全用点击的方式来控制,通过HT的g3d.getHitPosition(e)函数我能得到鼠标点击所在的平面位置,这样与蛇头的位置做比较就能判断出新的前进方向,如果点击位置超出了贪吃蛇的运行矩阵范围我就不做处理,这时候留给HT的标准orbit旋转操作方式,通过ht.Default.isDoubleClick(e)监听双击事件重启游戏。所谓的可移动化方面也没太多需要考虑的设计,仅在添加点击时需要考虑touch的情况 view.addEventListener(ht.Default.isTouchable ? ‘touchstart’ : ‘mousedown’的处理。
90来行所有JS源代码如下,各位游戏高手不要喷我,肯定很多人可以写得更精炼,但我只想通过这个玩一玩3D,HTML5和WebGL,体验下传说中hightopo的HT for Web的快速开发到底有多快,同时给整天搞企业应用的自己换换脑子思考些新元素。
function init() {
w = 40; m = 20; d = w * m / 2; food = null;
dm = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dm);
g3d.setGridVisible(true);
g3d.setGridColor('#29B098');
g3d.setGridSize(m);
g3d.setGridGap(w);
view = g3d.getView();
view.className = 'main';
document.body.appendChild(view);
window.addEventListener('resize', function (e) { g3d.invalidate(); }, false);
g3d.sm().setSelectionMode('none');
view.addEventListener(ht.Default.isTouchable ? 'touchstart' : 'mousedown', function(e){
if(isRunning){
var p = g3d.getHitPosition(e);
if(Math.abs(p[0]) < d && Math.abs(p[2]) < d){ if(direction === 'up' || direction === 'down'){ direction = p[0] > snake[0].p3()[0] ? 'right' : 'left';
}
else if(direction === 'left' || direction === 'right'){
direction = p[2] > snake[0].p3()[2] ? 'down' : 'up';
}
}
}else if(ht.Default.isDoubleClick(e)){
start();
}
}, false);
start();
setInterval(function(){ if(isRunning){ isRunning = next(); } }, 200);
}
function start(){
dm.clear(); snake = []; score = 0; direction = 'up'; isRunning = true;
shape = new ht.Shape();
shape.setPoints(new ht.List([
{x: -d, y: d},
{x: d, y: d},
{x: d, y: -d},
{x: -d, y: -d},
{x: -d, y: d}
]));
shape.setThickness(4);
shape.setTall(w);
shape.setElevation(w/2);
shape.s({'all.color': 'rgba(20, 120, 120, 0.5)', 'all.transparent': true, 'all.reverse.cull': true});
dm.add(shape);
for(var i=0; i<m/2; i++) { snake.push(createNode(m/2 + i, m/2)); }
createFood();
}
function createNode(x, y){
var node = new ht.Node();
node.a({ x: x, y: y });
node.s3(w*0.9, w*0.9, w*0.9);
node.p3(-w*m/2+w*x+w/2, w/2, -w*m/2+w*y+w/2);
dm.add(node);
return node;
}
function getRandom(){
return parseInt(Math.random() * m);
}
function createFood(){
var x = getRandom(), y = getRandom();
while(touchFood(x, y) || touchSnake(x, y)){ x = getRandom(); y = getRandom(); }
if(food) dm.remove(food);
food = createNode(x, y);
food.s({'shape3d': 'sphere', 'shape3d.color': 'red'});
}
function touchSnake(x, y){
for(var i=0; i<snake.length; i++){
if(snake[i].a('x') === x && snake[i].a('y') === y){ return true; }
}
return false;
}
function touchFood(x, y){
return food && food.a('x') === x && food.a('y') === y;
}
function next(){
var node = snake[0], x = node.a('x'), y = node.a('y');
if(direction === 'up') y--;
if(direction === 'down') y++;
if(direction === 'left') x--;
if(direction === 'right') x++;
if(x < 0 || x >= m || y < 0 || y >= m || touchSnake(x, y)){ return false; }
if(touchFood(x, y)){
score++;
snake.splice(0, 0, createNode(x, y));
createFood();
}else{
snake.splice(0, 0, createNode(x, y));
dm.remove(snake.pop());
}
return true;
}

Hello, HT
我叫monica,是一名本科生。刚看完这个贪吃蛇的游戏,对这个很感兴趣,于是我把源代码和ht.js下载到了本地.在运行的时候,只出现了网格并且鼠标可以拖动视角,但是蛇和食物却没有出现。程序运行时也没有报错。
我想请问,是我遗漏了什么吗?
谢谢
我也是这样,并不能运行,看了源码很好理解,也只需要包含 ht.js,但是就是不能运行,本地开服务器跑也不行!!!!
官网上面的 ht.js 有一些额外限制,你可以到 http://www.hightopo.com/blog/request_zh 申请试用。