前言
随着城市进程的加快,中国城市机动车的数量飞速增长,造成城市交通拥堵问题越来越严重,城市居民对于改善出行条件的需求尤其是公共交通的便捷性问题也越来越迫切。而BRT(快速公交系统)作为一种新型的客运模式,以其工程投资少、建设周期短、环境污染小、运输效率高等优点而被认为是解决城市交通拥堵问题的有效方式之一,并在世界范围内得到成功地推广和应用。
伴随着智慧城市的建设,创新和技术在城市将发挥越来越重要的作用,以IoT、5G、人工智能、大数据、云计算为代表的创新技术和应用正在成为城市“免疫系统”的新基础,智慧BRT建设自然也提上日程。智慧BRT作为智慧城市中的一部分,对公交的运营管理的要求也将变得更加智能化、精细化。HT for Web 在这个大背景下,不止自主研发了强大的基于 HTML5 的 2D、3D 渲染引擎,还运用 HT 丰富的 2/3D 组态 ,搭建出一个HT BRT快速公交系统展示平台。
界面简介及效果预览
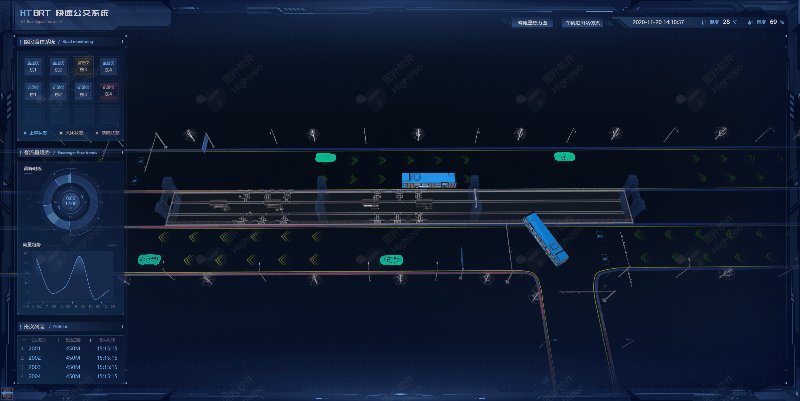
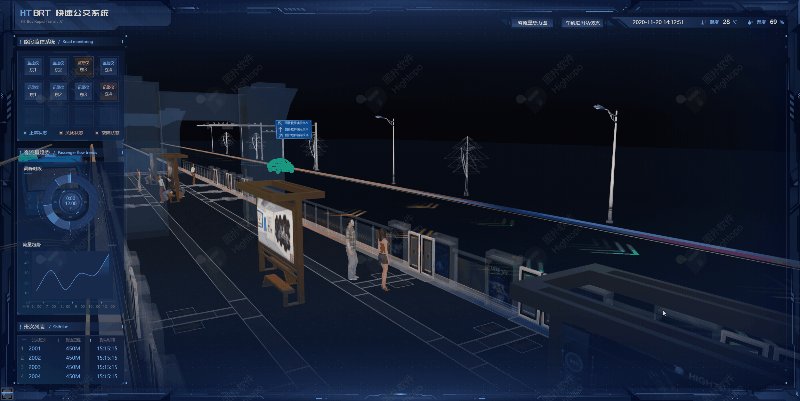
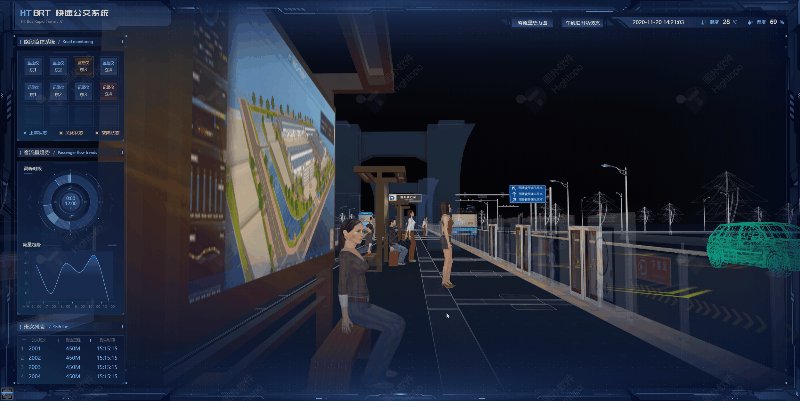
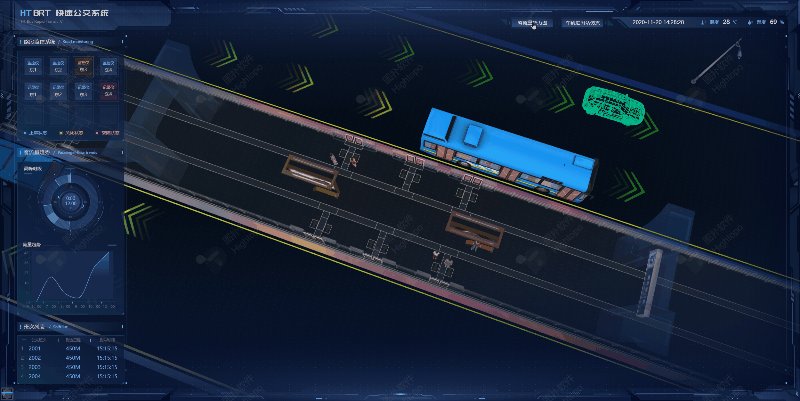
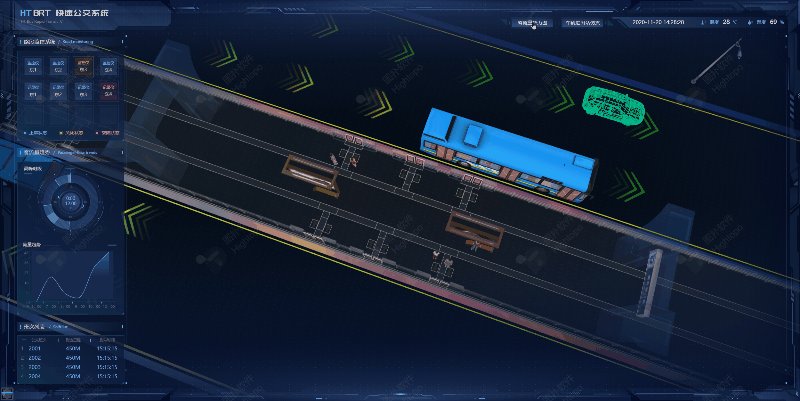
我们应用3D可视化技术模拟了BRT进出车站的过程,以及整个BRT站台的场景进行逼真的模拟。整体是 2D 和 3D 相结合,可视化图形丰富,打造了一个充满未来科技感的洁净风格。
左边部分为2D数据面板,展示了路段监控系统、客流量趋势和班次列表等信息。右边上方有日期、时间及温湿度的展示。
系统分析
BRT行驶动画展示
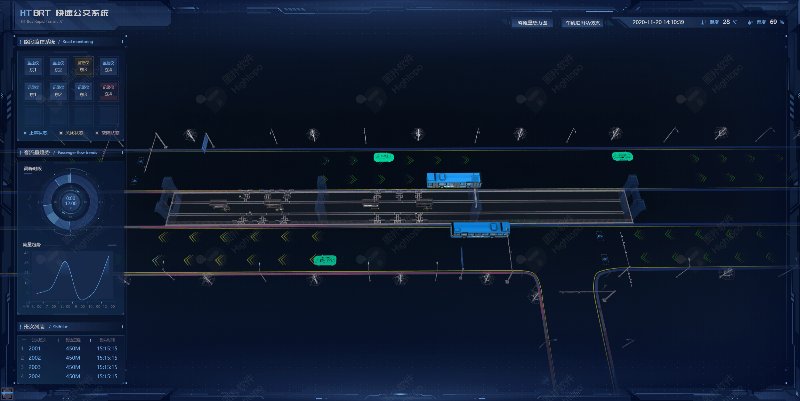
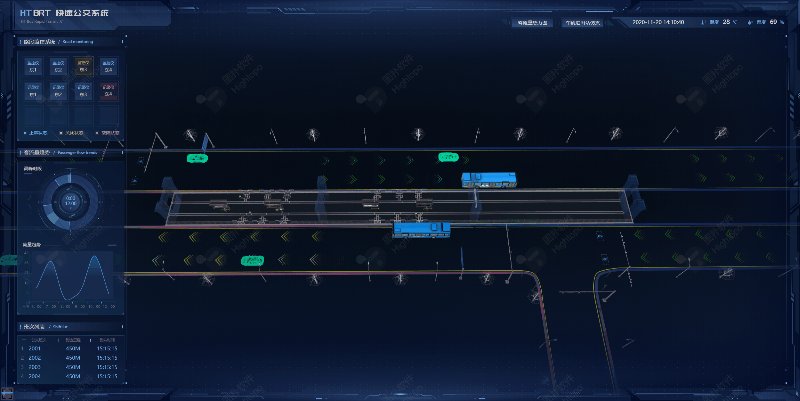
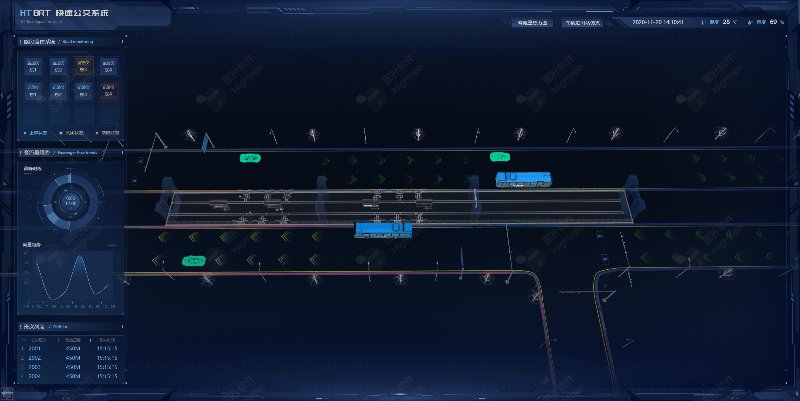
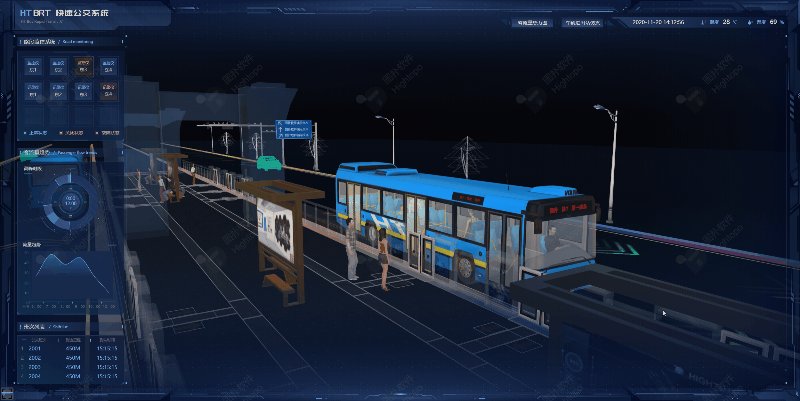
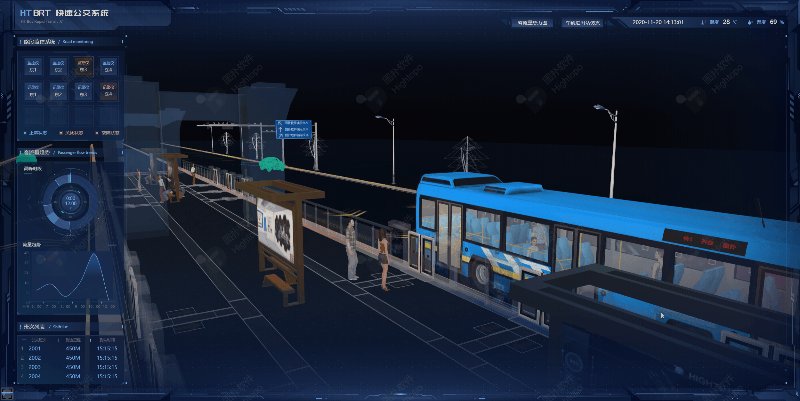
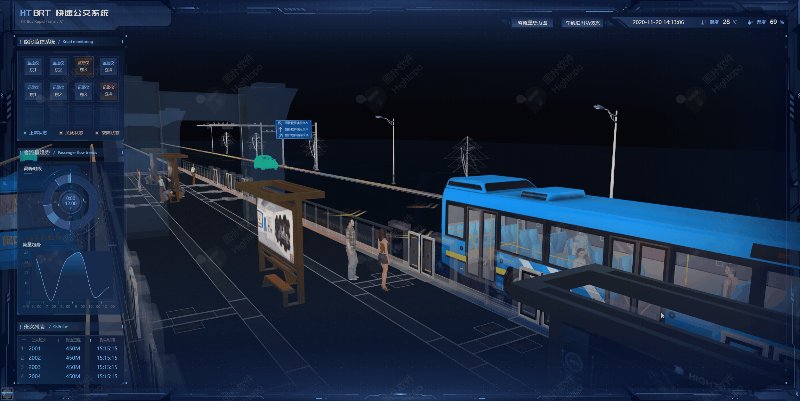
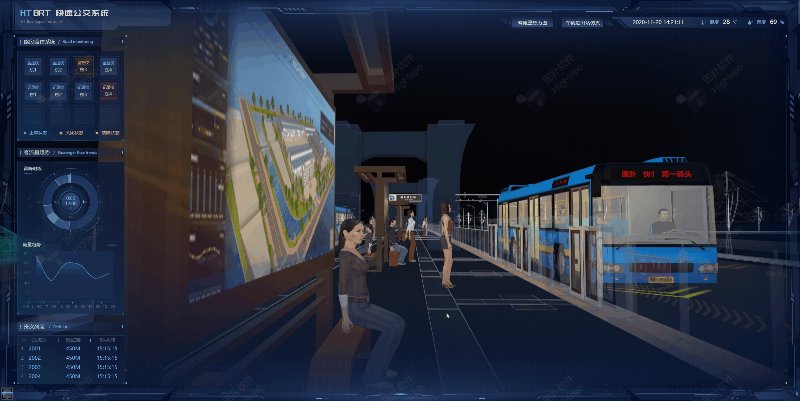
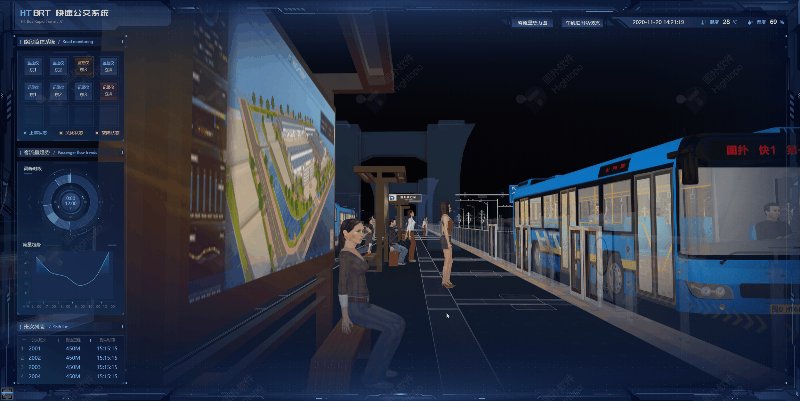
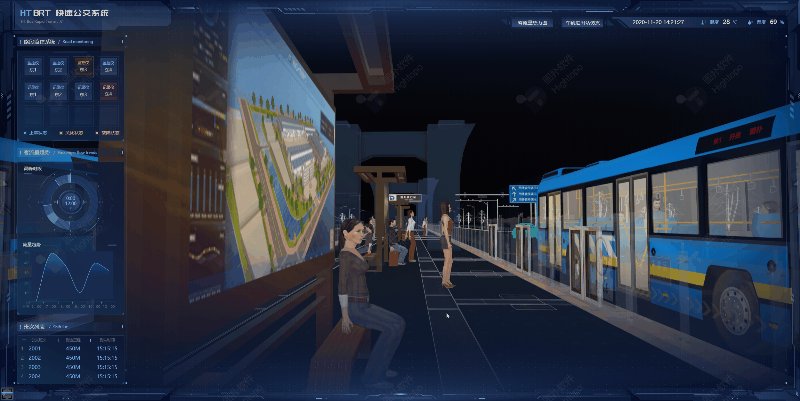
我们模拟了车辆在固定轨道路线上的重复运动,展示了车辆进出站以及路上除 BRT 以外的车辆行驶的运动过程。 BRT 进出站有一个减速停止的模拟,其他车辆匀速行驶。视觉风格干净、明亮,传递出科技的极简美。
1、上方车辆一周期展示
2、下方车辆一周期展示
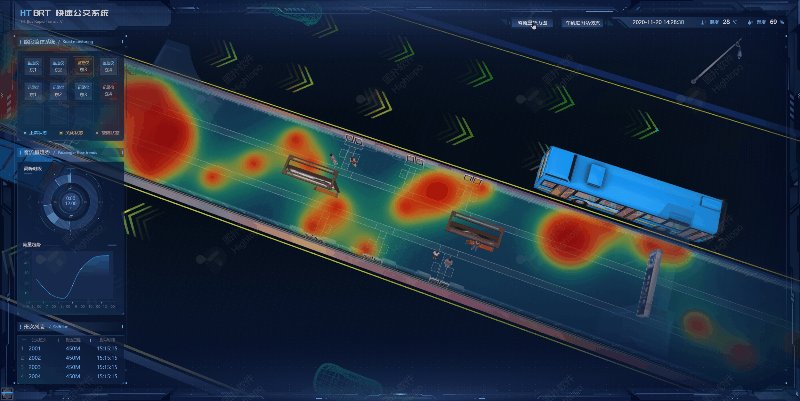
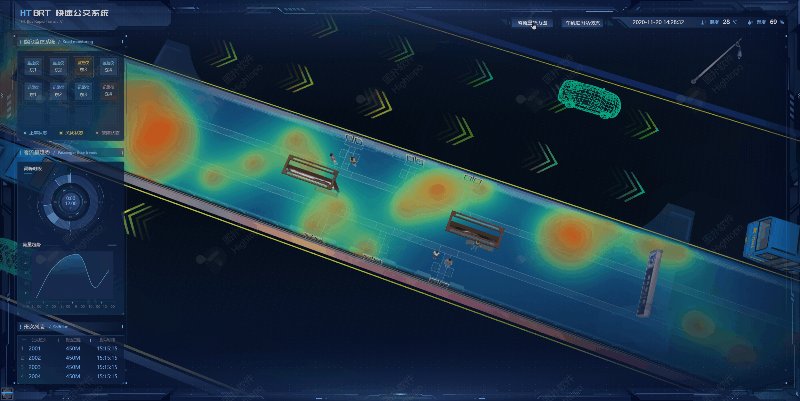
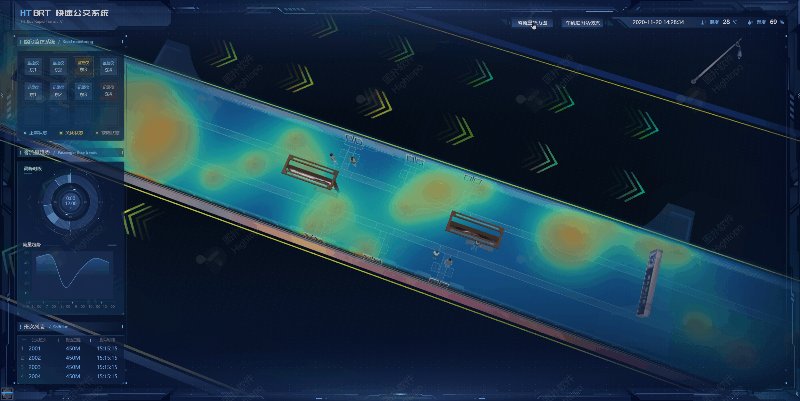
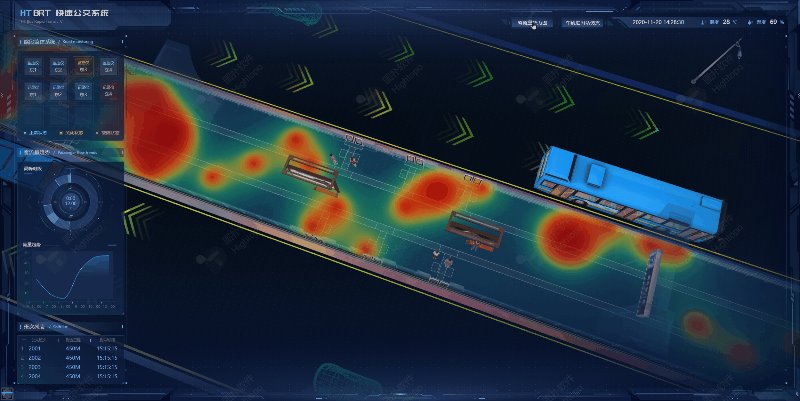
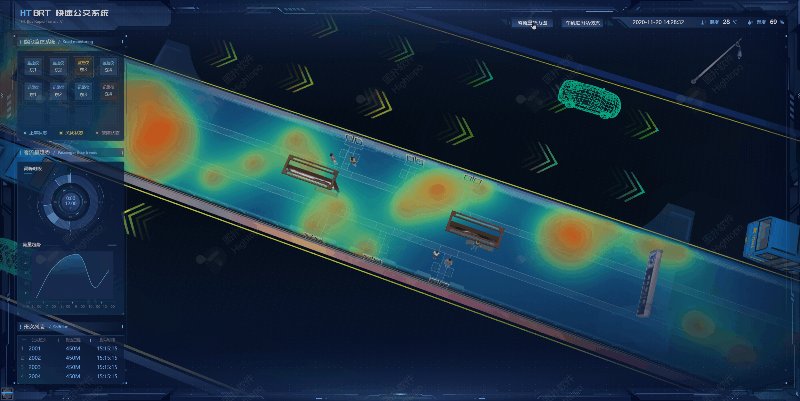
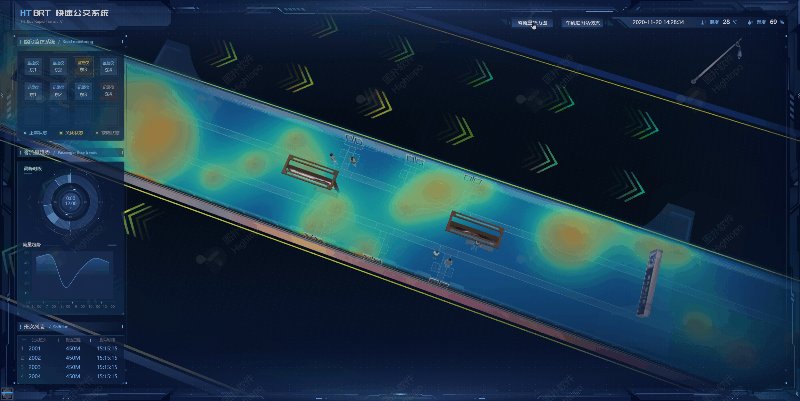
热力图效果展示
点击界面右上方的客流量热力图按钮,中间的站台的热力图效果随即展示出来,以特殊高亮的形似显示人群所在区域的图示。我们可以通过热力图清晰的看到人群在各个区域的分布、密集度和变化趋势,使管理上更为明了清晰。
数据面板
1、路段监控系统:
可点击交互,选中的区域会出现四个角的一个显眼效果,每种状态的颜色各不相同。在监控上不同颜色的展示可以更好的区分每个区域的状态。通过接入道路监控设备的监控视频以及监控设备运行状态数据,可满足对整个BRT线路的所有站台、客流、乘客进站候车的情况做到实时监控可视化管理,使一线调度人员对线路运营情况一目了然。
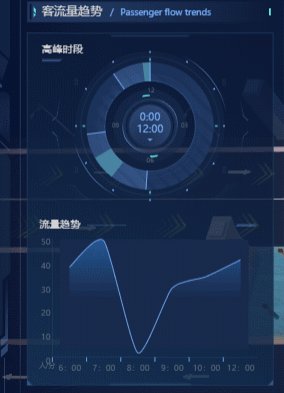
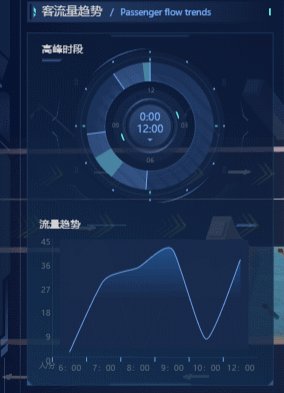
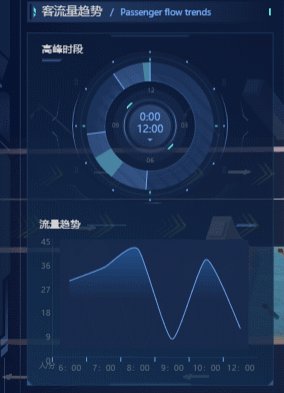
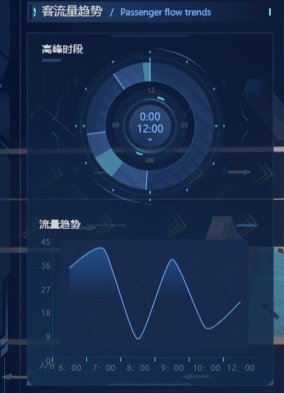
 2、客流量趋势:
2、客流量趋势:
通过车辆收费系统、车辆监控及站点客流数据统计,对车辆运营中的客流状态进行监控管理,形成不同时段的客流画像。我们通过纯动画展示了高峰时段的重复循环动态效果,下方的流量趋势每秒随机一个 50 以内的整数更换数组达成一个动态的效果。
3、班次列表:
以表格形式展示,鼠标滚轮可以滚动查看更多数据,也可以点击选中变成高光显示,选中的数据,右侧滚轮条自动隐藏显示。

实现价值
BRT的可视化运维不仅可以提高人们的出行效率和出行体验,也是“智慧公交”的重要实践。通过平台,后台管理人员可以实现客流监测、智能调度、辅助安全驾驶等功能,打通车内联网数据传输通道。具体优势如下:
1、基础设施三维数字化
利用HT的可视化技术,对BRT运营区域的道路及其附属设施、公交设施、运营设备、环境、建筑等进行三维建模,实现运营场景三维数字化。
2、运营管理精细化
可以实现车道及车辆轨迹跟踪,实时掌控车辆精确位置。传统二维管理系统向三维转变,管理维度全面升级,实现运营管理的精细化。
3、监测管理透明化
支持显示BRT运营程中车辆、客流、交通、运营计划等多源信息,实现运营管理的透明化。
4、运营决策科学化
利用大数据分析及交通模型仿真技术,定量分析运营过程中的各项运营指标,用数字驱动BRT的运营管理与决策,实现运营决策科学化。
总结
随着5G技术、自动驾驶、车辆网、人工智能等技术的发展,公交都市建设进入高质量发展阶段。智能设备的全面推广,公交服务可以借助大量实时信息的采集、即时的传输、高效的运算,全面接收和分析需求侧的立体信息,辅助运营和决策者提供更精准优质的服务,从而全面提高公共交通在城市中的形象和作用,引导城市交通向着更高效集约化的方向发展。智慧城市建设,智慧公交先行,智慧公交是智慧城市建设中的一个重要环节,智慧公交的建设对提升城市的信息化和智能化具有重要意义。它可以给市民带来方便和实惠,带来高效和安全,它将以人性化的服务,改变人们的生活,提高城市文明水平,最终惠及每一个人。
2019 我们也更新了数百个工业互联网 2D/3D 可视化案例集,在这里你能发现许多新奇的实例,也能发掘出不一样的工业互联网:https://mp.weixin.qq.com/s/ZbhB6LO2kBRPrRIfHlKGQA