
在现代的数据可视化和网络管理中,拓扑图是一种非常重要的工具。它可以直观地展示节点(Node)和节点之间的关系(Edge)。无论是在 2D 还是 3D 环境中,拓扑图都可以帮助我们更好地理解和管理复杂的系统。
然而,由于这些拓扑图通常极为复杂,传统的手动布局方式不仅繁琐且耗时。鉴于此,图扑软件自研 HT for Web 产品(以下简称为 HT)推出了自动布局、弹力布局插件,从根本上解决了这一问题。



这些案例不仅限于 2D 和 3D 拓扑图,还涉及到 GIS 场景的应用,展示了广泛的应用场景和强大的功能。
系统分析
自动布局在 2D 中的运用
图扑软件 HT 自动布局插件总共有七种布局方式:圆形布局、对称布局、层次布局、朝北布局、朝南布局、朝东布局和朝西布局。
如果感兴趣可以通过这个链接,实际操作感受不同布局方式:【链接】

在拓扑图的制作过程中,我们会使用自动布局来进行初始布局操作。然而,自动布局并非万能良药,无法在所有情况下都完全达到我们的预期效果。因此,通常在自动布局之后,我们也会对图纸进行一些手动微调,以达到优质的展示效果。

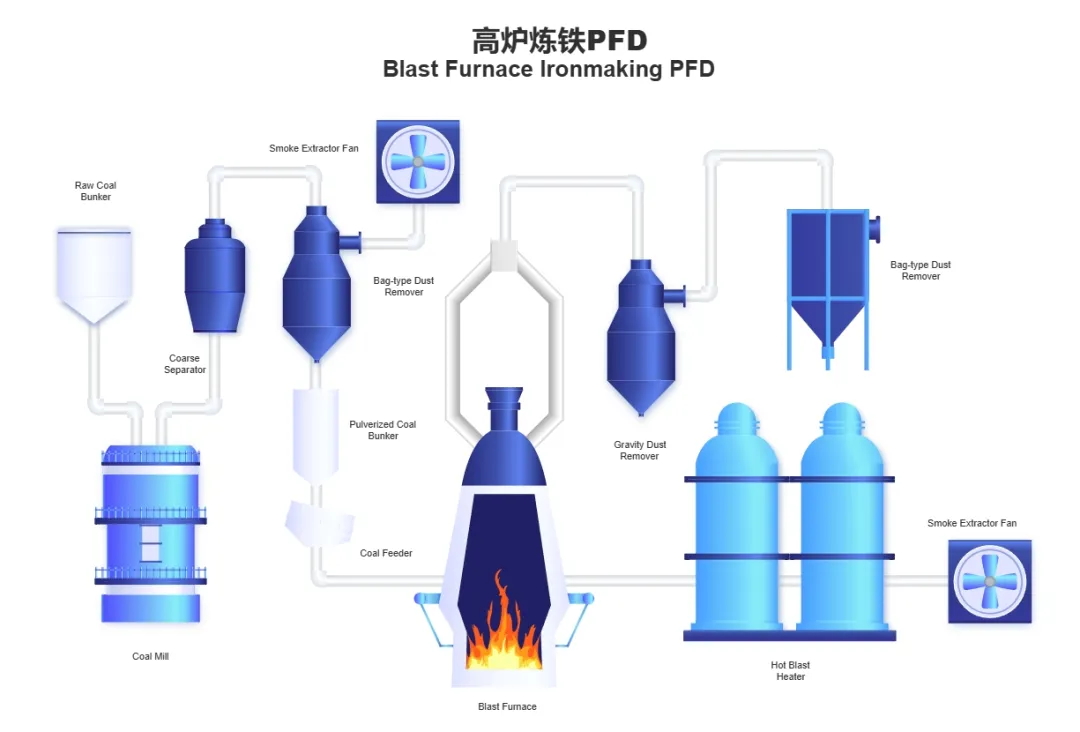
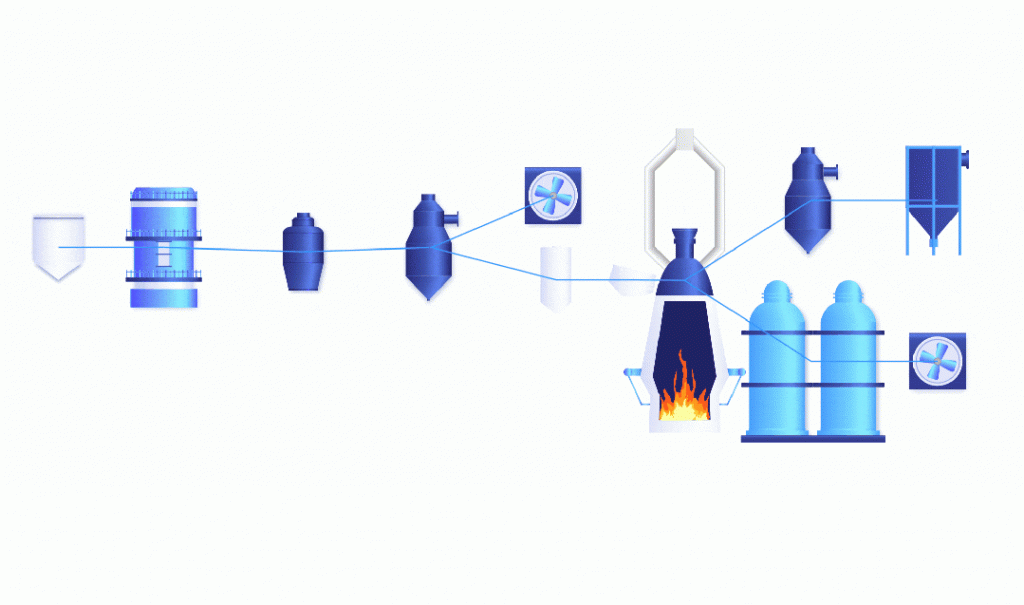
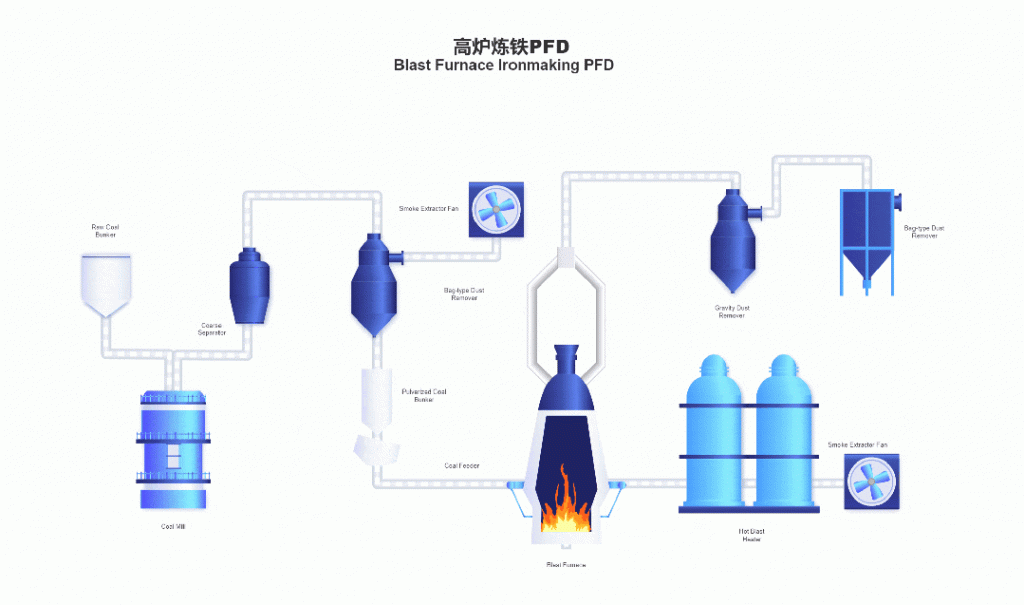
以上图示例为例,图内拓扑是从左到右布局的效果。尽管节点之间呈简单的树形层次关系,但节点位置错落不齐,并且需要使用多种类型的连线,所以单纯使用自动布局达不到预期的效果。接下来简单介绍一下这个 demo 的实现步骤:
1.
在图纸上创建好节点并设定节点之间的连线关系后,我们可以使用自动布局来进行初始布局操作。在示例中,我们希望展示一个从左到右的布局,这时可以使用自动布局工具中的朝东布局(towardeast)来实现这一效果。设置自动布局的相关代码:
let autoLayout = new ht.layout.AutoLayout(view, {
gap: 30
});
layout(false);
function layout(animate) {
autoLayout.setAnimate(animate);
autoLayout.layout('towardeast', function () {
view.fitContent(animate);
});
}
朝东布局(towardeast)仅适用于树形层次结构。如果图纸中存在非树形层次结构的连线,在初始布局时可以先不进行连线操作,待自动布局完成后再创建相应的连线。
2.
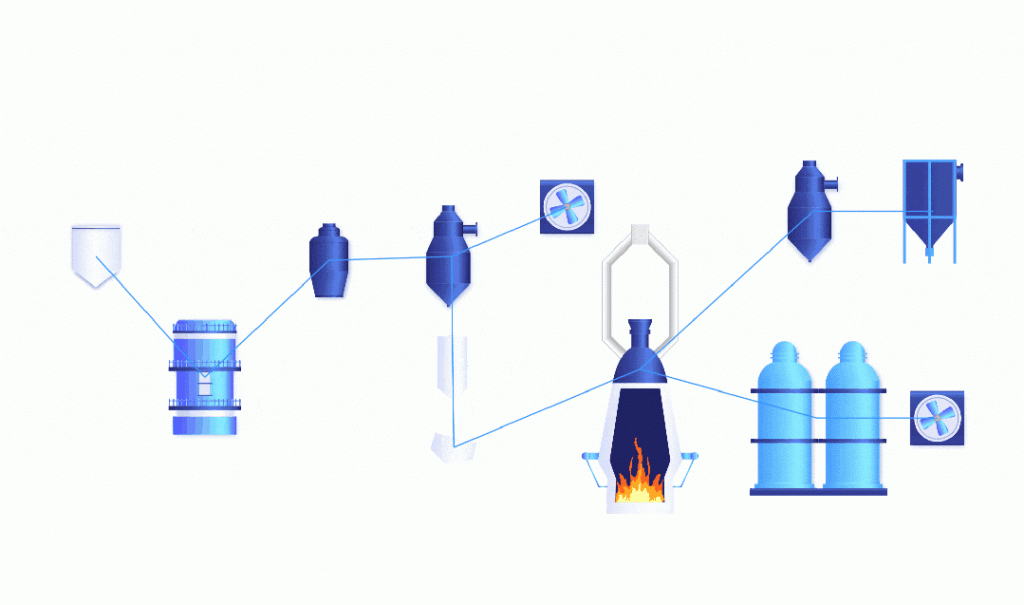
手动调整节点的位置:在获取到节点后,通过 node.setPosition ({x: 100, y: 100}) 方法重新设置其位置。最终可以得到如下的效果图:

3.
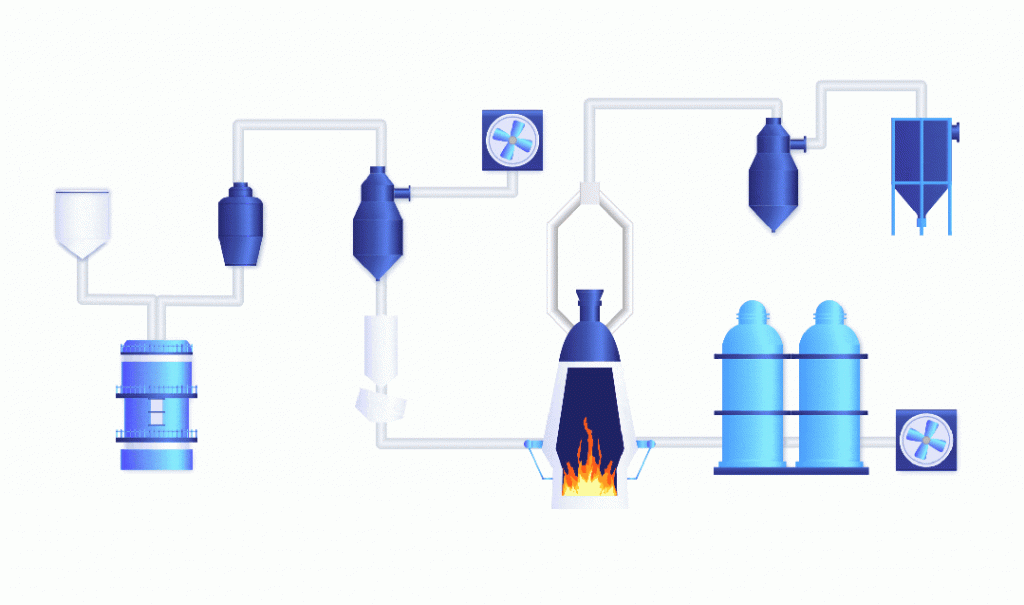
经过步骤 2 后,整体拓扑仍显杂乱。此时,可以根据节点的位置等因素,调整连线的类型、间距和锚点等属性。同时,还可以修改连线的颜色和宽度等样式属性,以实现理想效果。调整完成后的效果如下:

4.
最后再加上一些文本内容,一个完整的拓扑图就完成了。

自动布局在 3D 中的运用
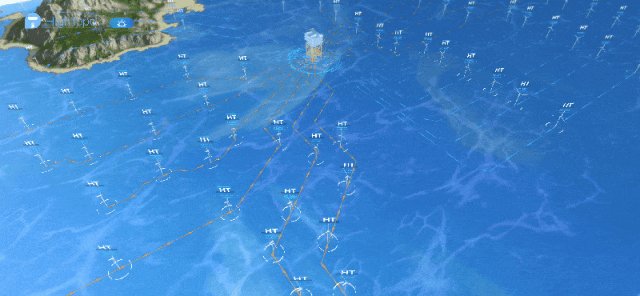
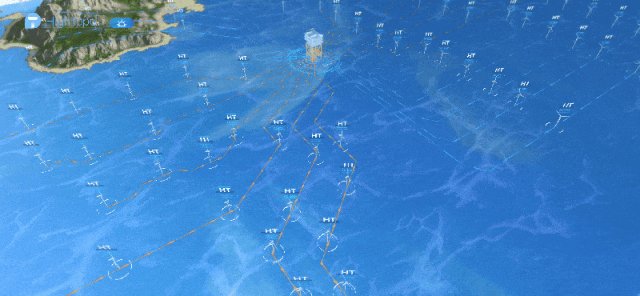
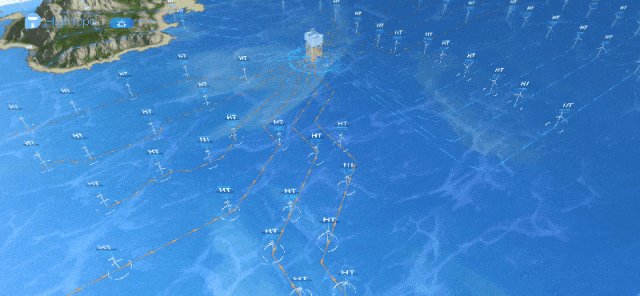
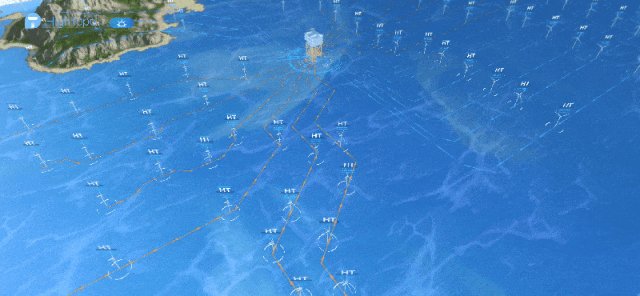
随着 OpenGL 和 WebGL 等图形技术的发展,3D 视觉表达方式越来越受到重视。拓扑图的呈现方式也从传统的 2D 展示逐渐转向更立体和动态的 3D 展现。图扑 HT 的自动布局功能不仅在 2D 中广泛应用,在 3D 中也同样适用。
无论是在 2D 还是 3D 环境中,自动布局的使用方式都是一致的。在 3D 环境中,自动布局实际上设置的是 3D 坐标中的 xz 平面。对于 3D 场景中独有的的 y 轴,则需要通过 node.setElevation(elevation) 方法来进行设置。
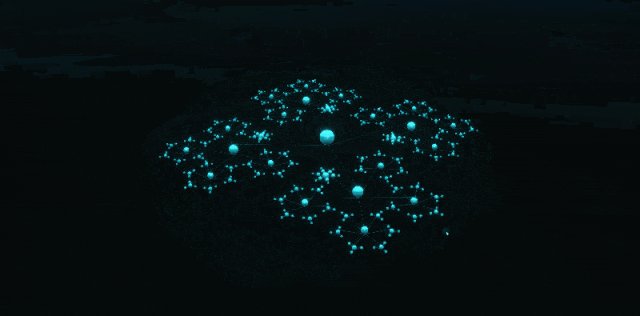
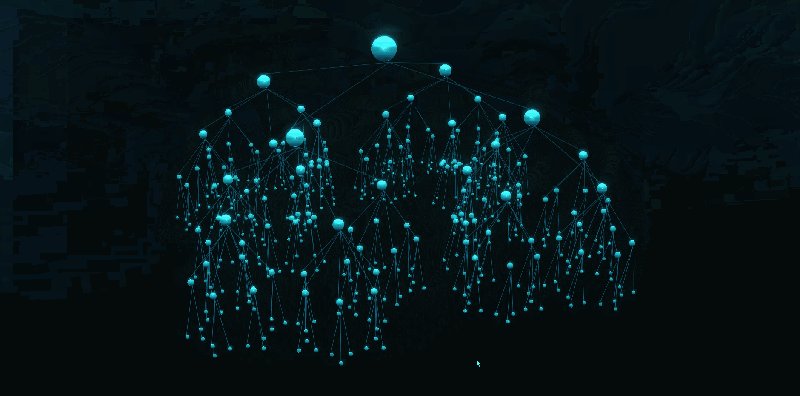
只设置了自动布局产生的效果如下:

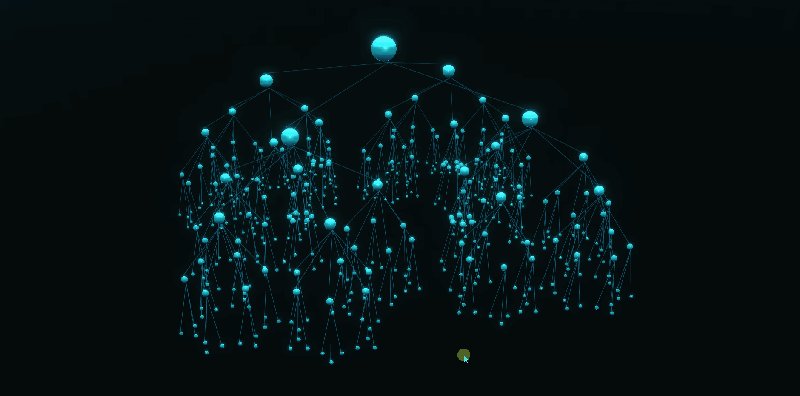
根据层级设置不同 y 轴坐标产生的效果:

弹力布局
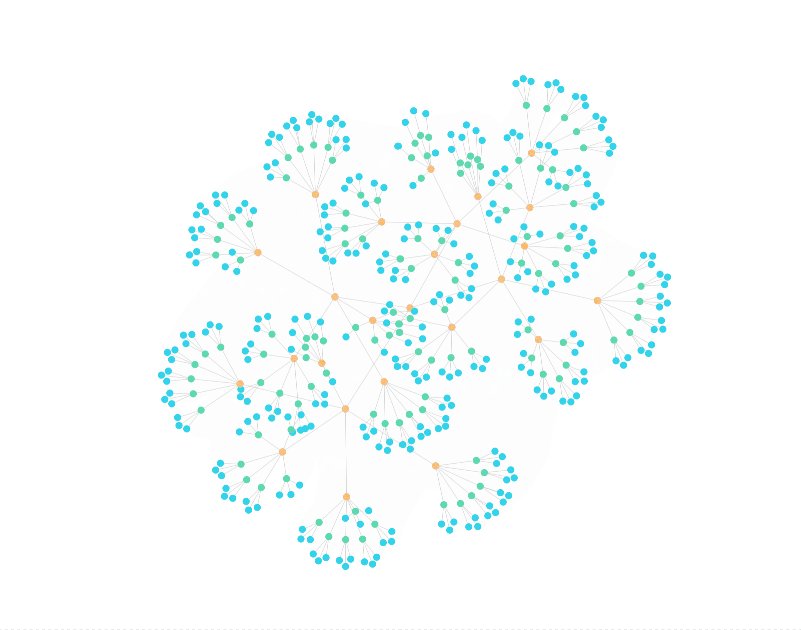
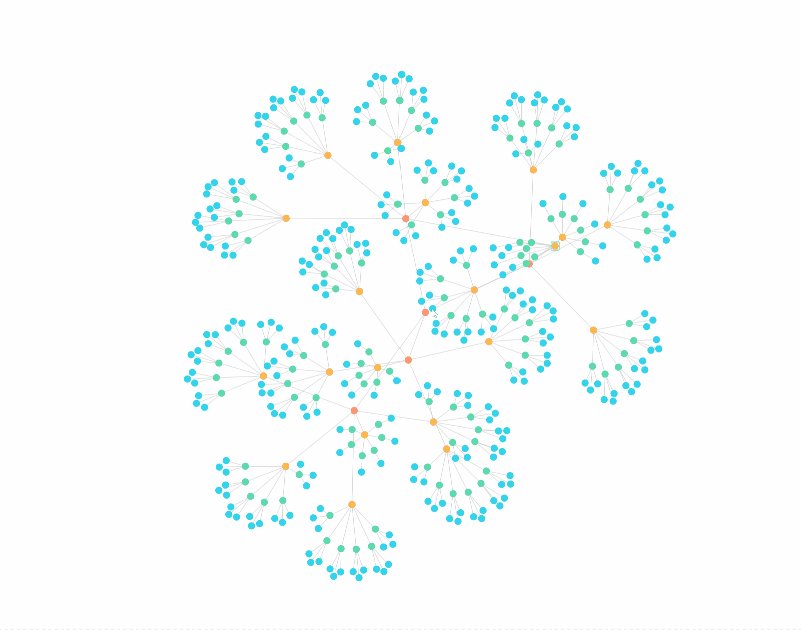
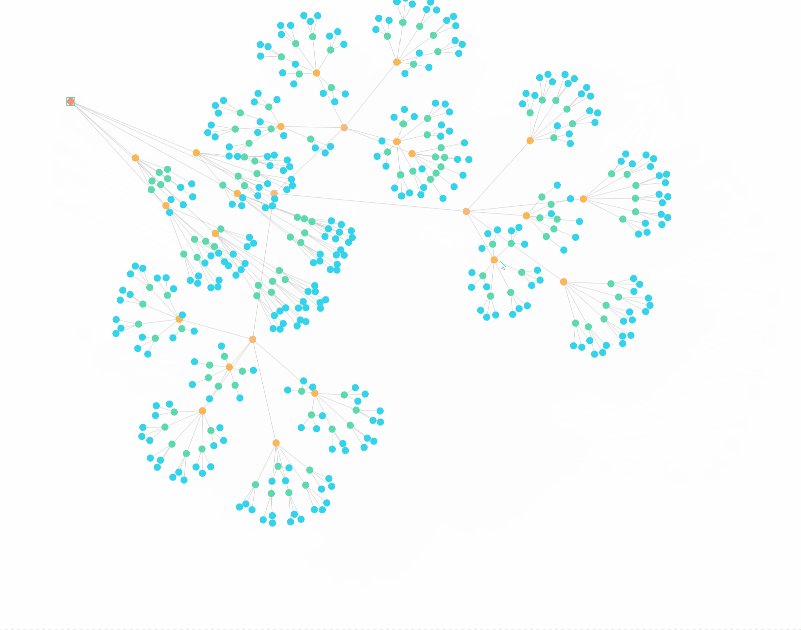
弹力布局又称之为导向布局,根据节点之间的斥力、相互连接的节点之间存在在引力运行,并且会逐渐达到收敛稳定的平衡状态。弹力布局具有指向性,通常用于标识物与物、人与人之间的关系,这种布局方式特别有助于表达元素之间的关联性和依赖性,使用户直观地观察到各个元素之间的交互和联系。
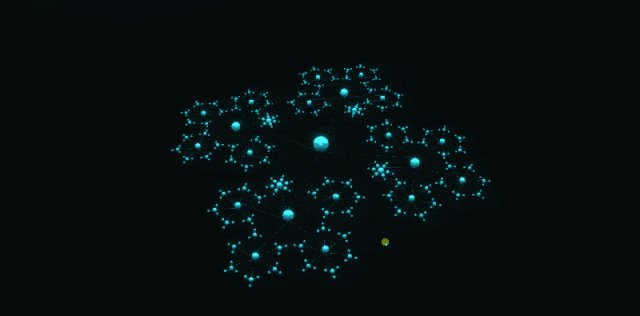
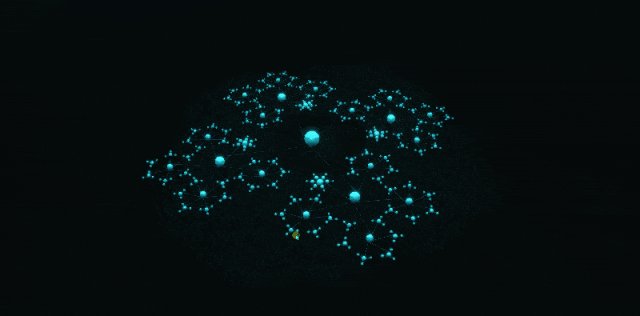
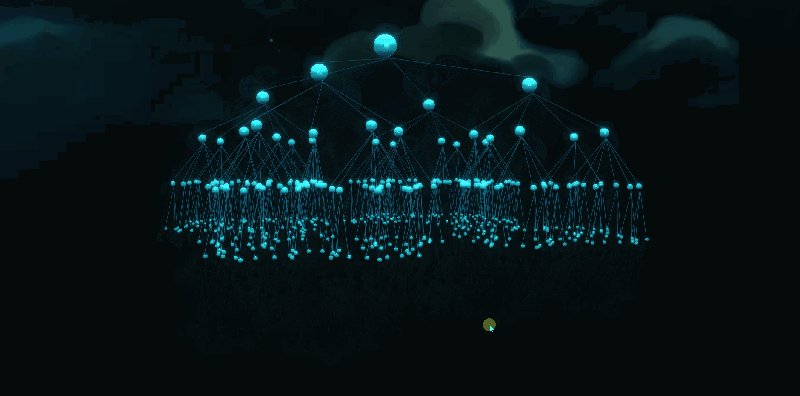
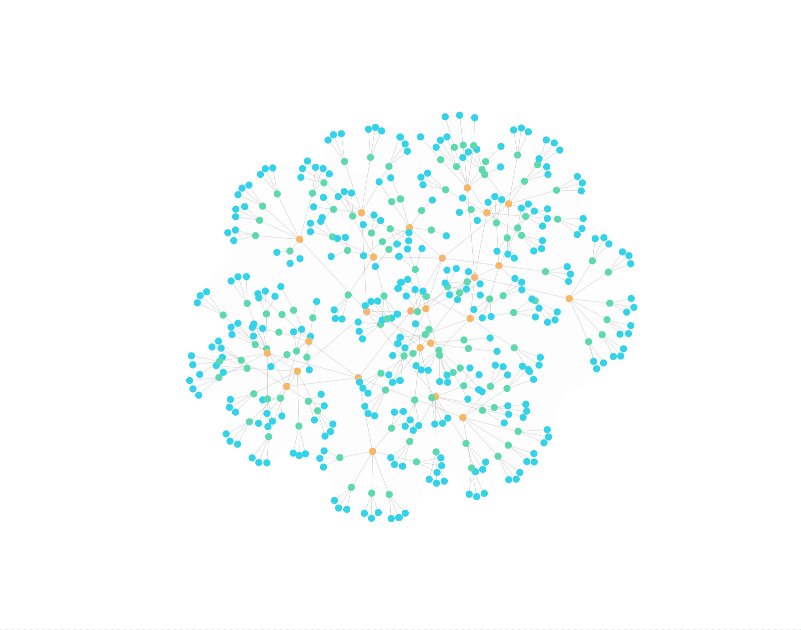
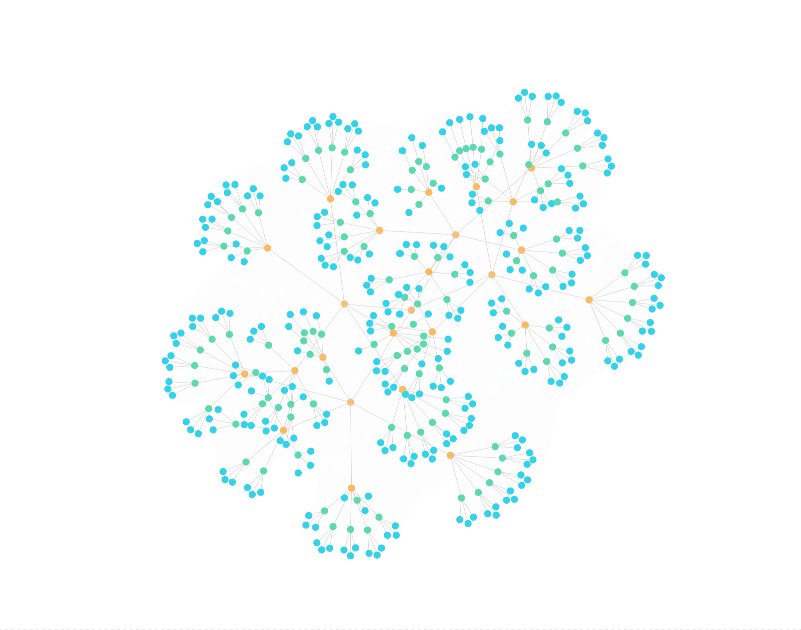
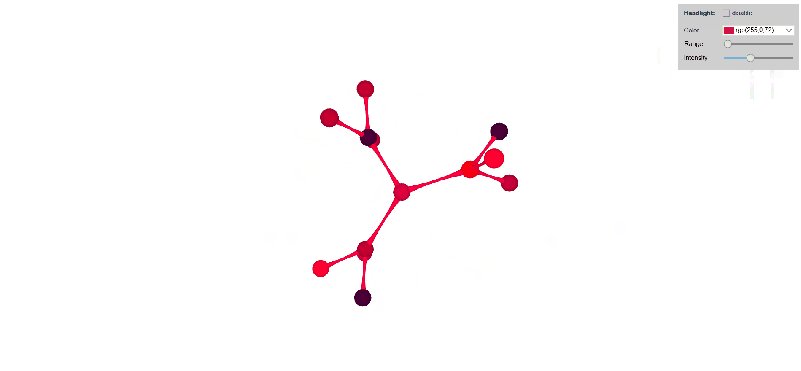
接下来用一个示例来演示弹力布局的实现过程,示例效果如下:


在图纸上创建好节点并设置好节点间的连线关系后,就可添加弹力布局相关代码。在实例化 ht.layout.ForceLayout 时,可以传入 DataModel 、GraphView 和 Graph3dView 三种参数。默认仅对未选中图元进行布局,如果参数为 GraphView 和 Graph3dView 时,则视图组件的 isMovable 和 isVisible 函数将影响图元是否可布局,图元 style 上的 layoutable 属性也可设为 false 阻止图元参与布局。
const forceLayout = new ht.layout.ForceLayout(view);
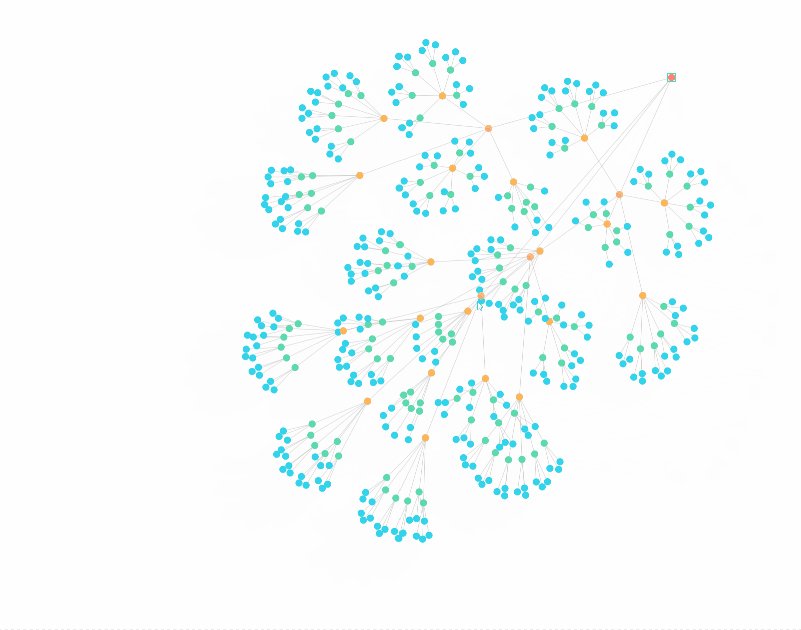
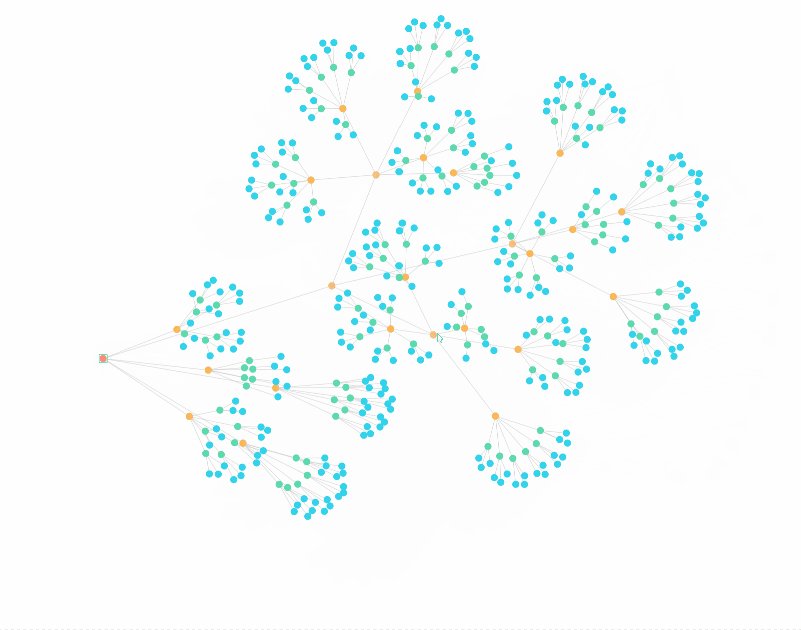
forceLayout.start(); // 启动弹力布局
forceLayout.setNodeRepulsion(0.7) // 设置节点间斥力,值越大节点间斥力越大,节点布局越分散。
forceLayout.setEdgeRepulsion(0.7) // 设置节点间斥力,值越大连线节点间斥力越大,连线节点布局越分散。
view.setZoom(0.38); // 设置图纸缩放值在 3D 中也可使用 ht.layout.Force3dLayout 类来设置弹力布局,具体设置方式同 ht.layout.ForceLayout。
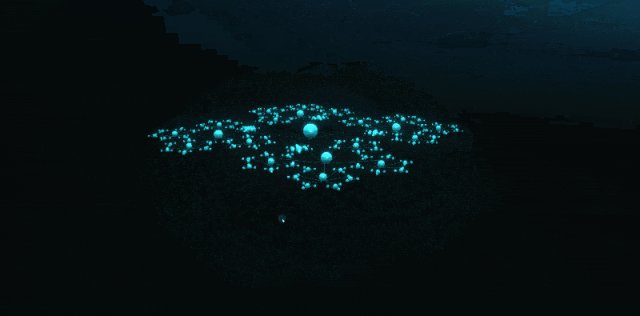
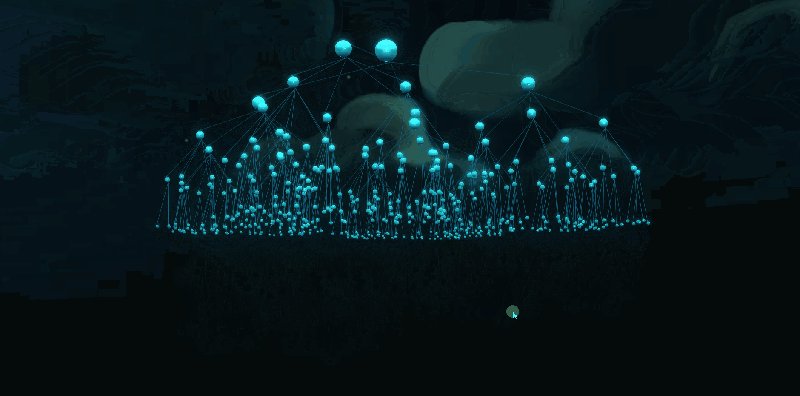
本次也准备了一个3D 弹力布局的案例,案例地址:「链接」

您可以至图扑软件官网查看更多案例及效果: