前言
随着国家“双碳”及“构建以新能源为主体的新型电力系统”等目标的提出,清洁化、数字化越来越成为电力系统面临的迫切需求,负控系统的发展对电力营销现代化建设具有重要的意义。
负控管理系统是一个着眼于全面加强电力信息管理的,集负荷控制、远程抄表、电量数据分析和监测以及电力营销管理等多种功能于一体的综合性分析与处理系统。数字孪生技术利用大数据、云计算、人工智能等数字技术对分布式资源物理实体的特征、行为、过程和性能等进行虚拟建模,是实现虚拟电厂、负荷系统运行优化的理想途径。
今天我们就来介绍一下基于图扑(Hightopo) HTML5 2D/3D 引擎开发的虚拟电厂负荷控制管理系统可视化解决方案。
科普小贴士
“负荷类”虚拟电厂:指虚拟电厂运营商聚合其绑定的具备负荷调节能力的市场化电力用户(包括电动汽车、可调节负荷、可中断负荷等),作为一个整体(呈现为负荷状态)组建成虚拟电厂,对外提供负荷侧灵活响应调节服务。
效果展示
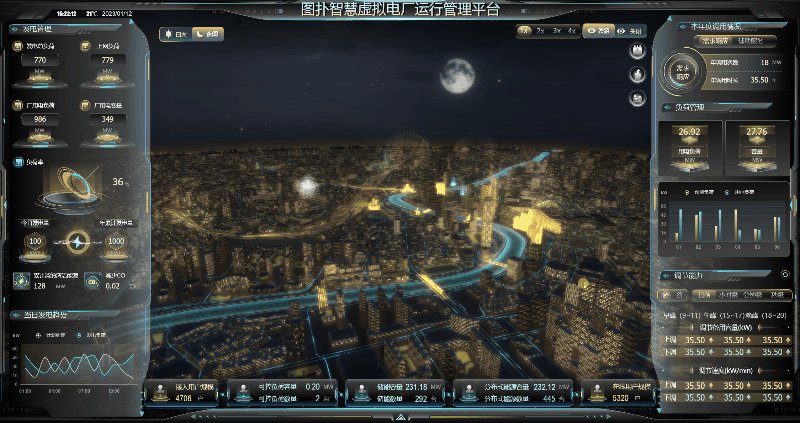
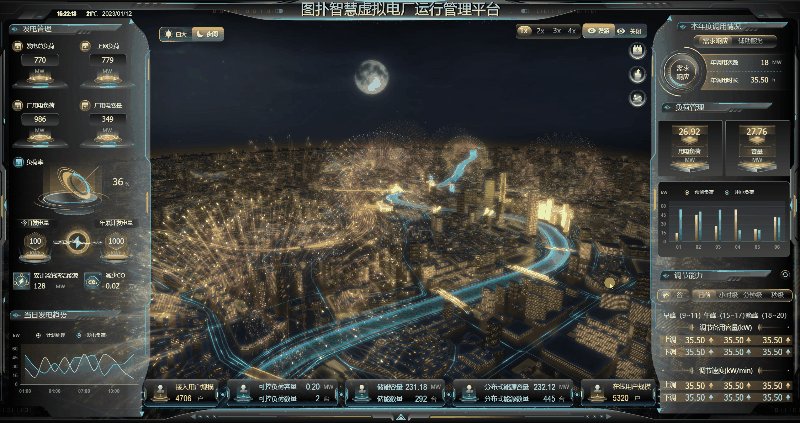
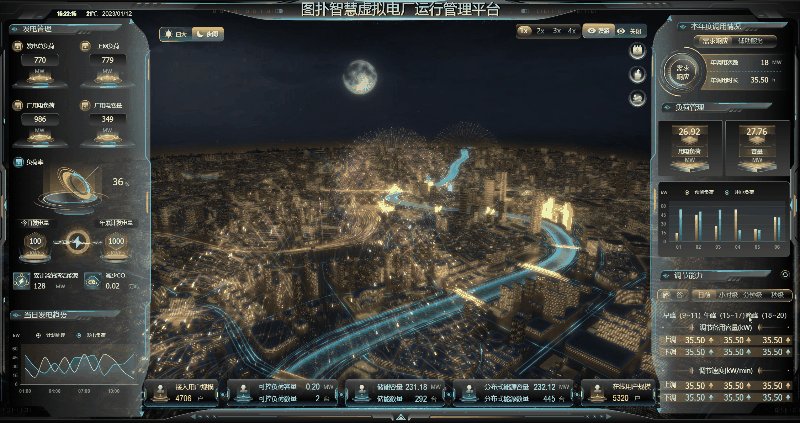
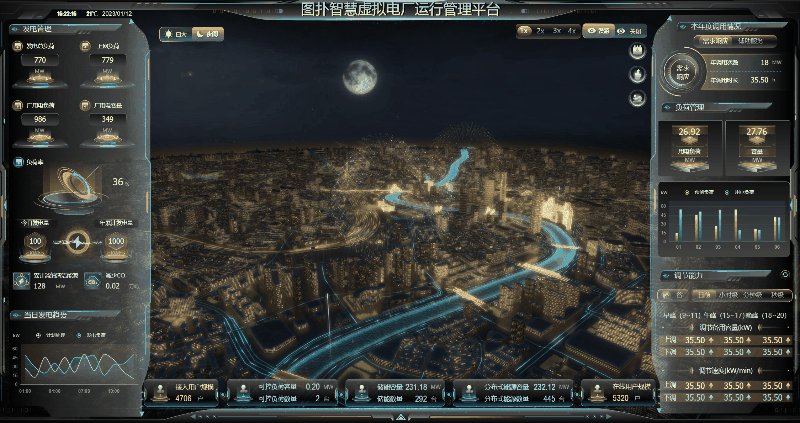
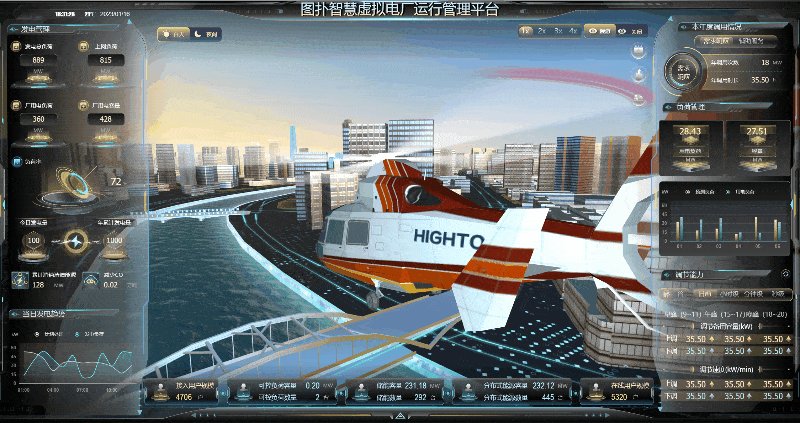
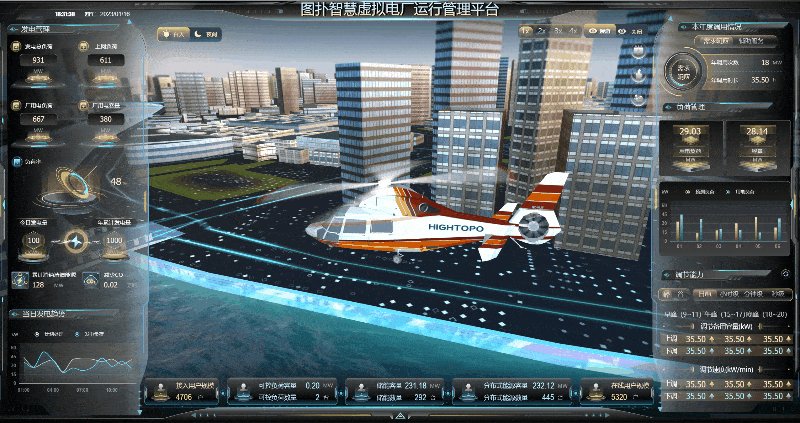
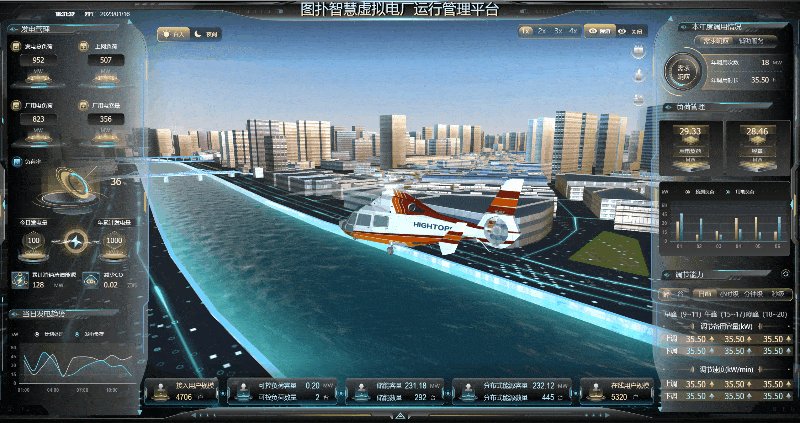
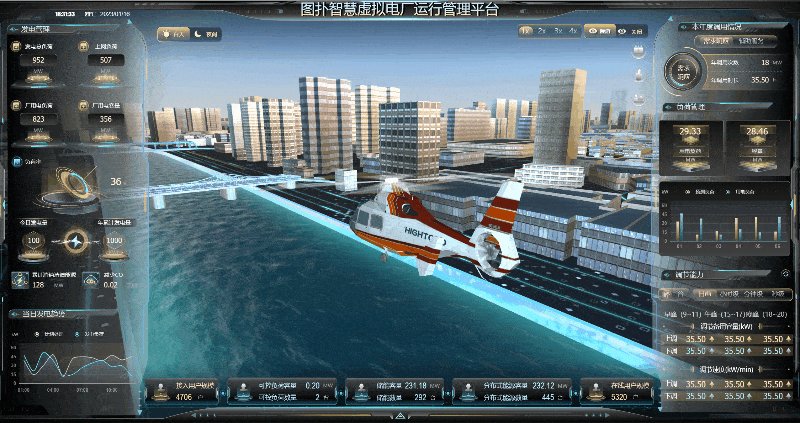
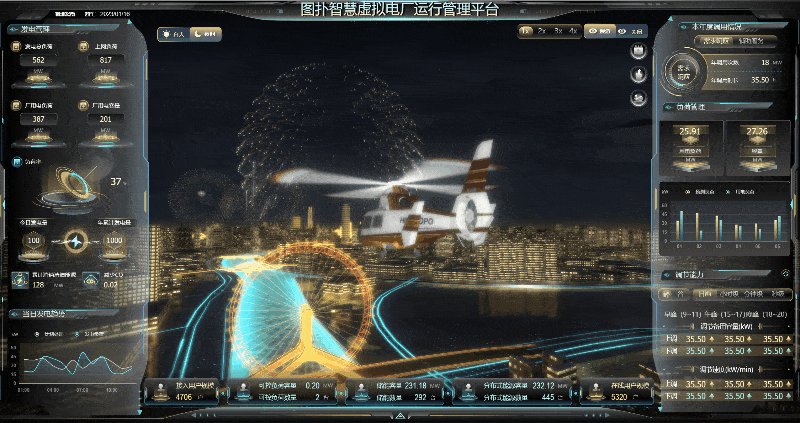
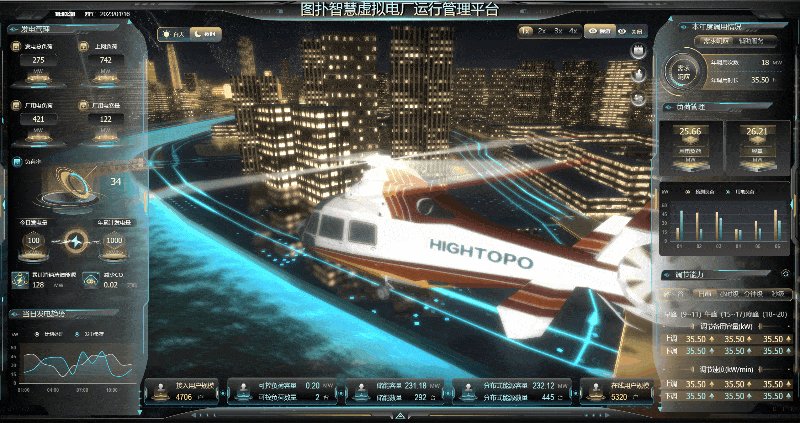
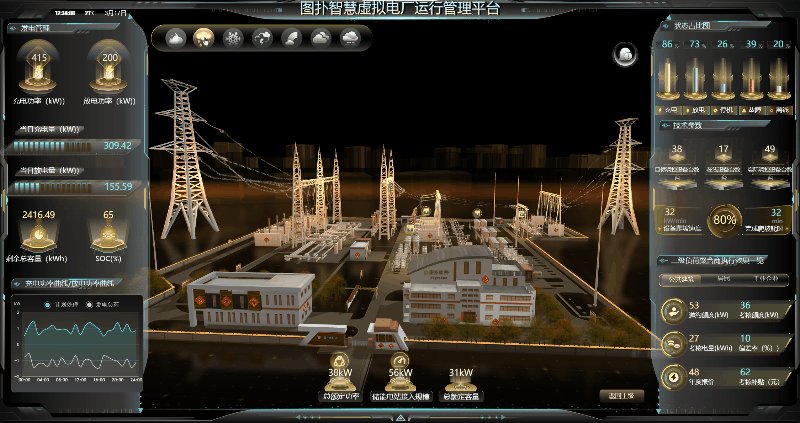
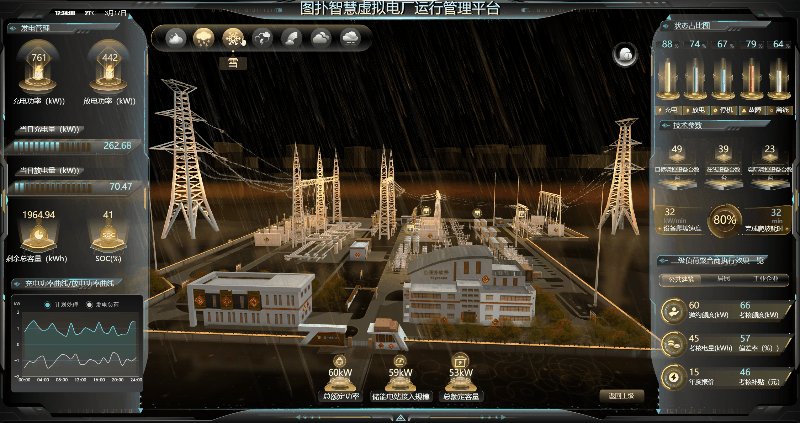
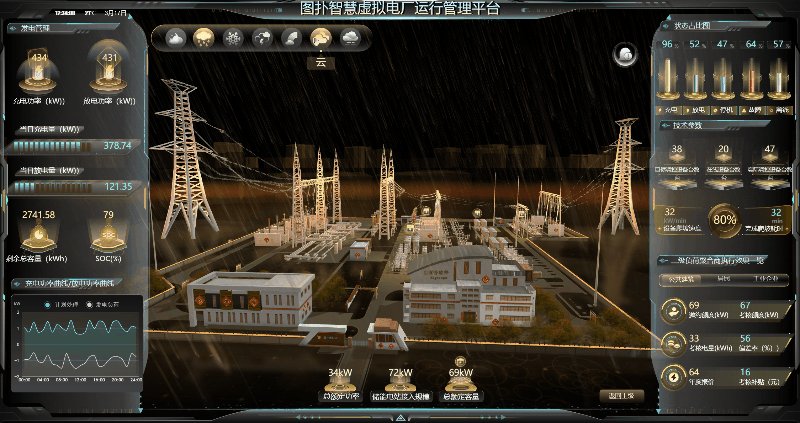
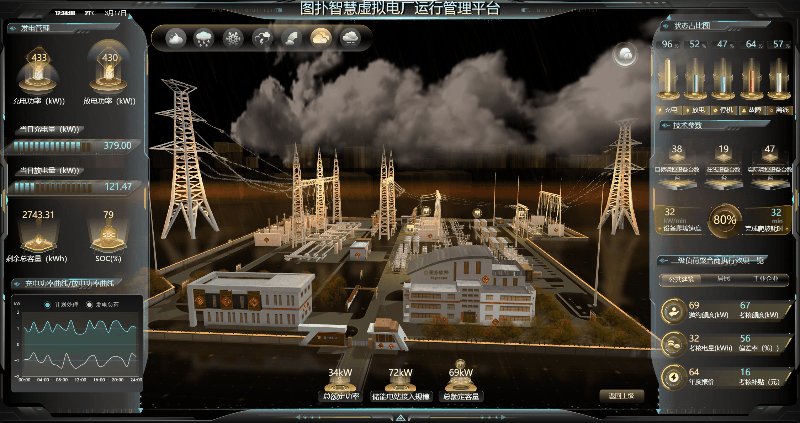
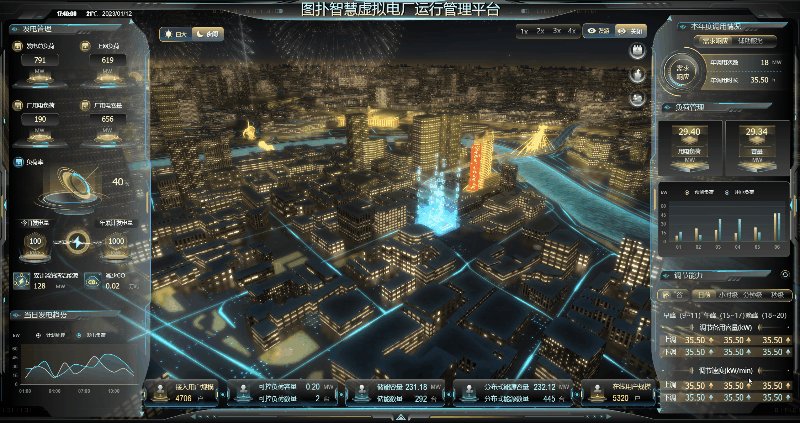
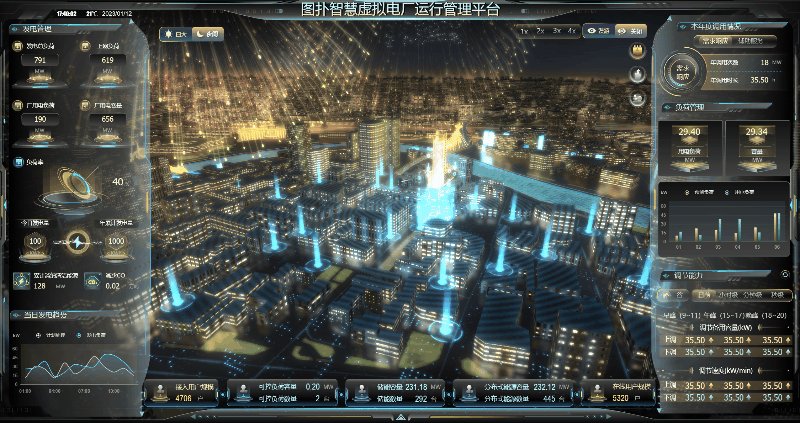
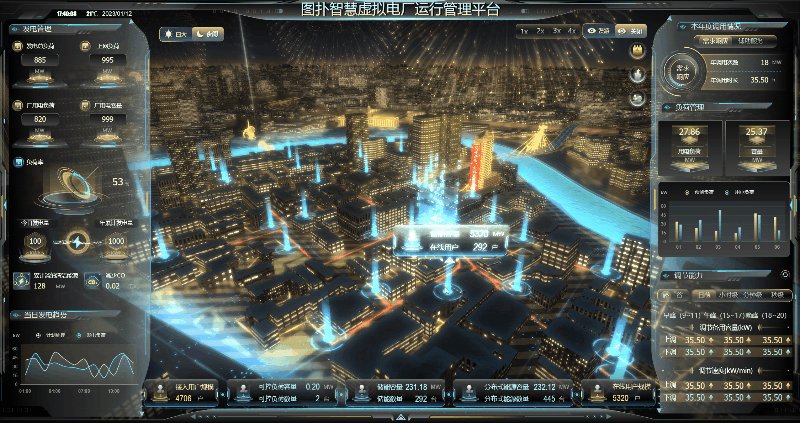
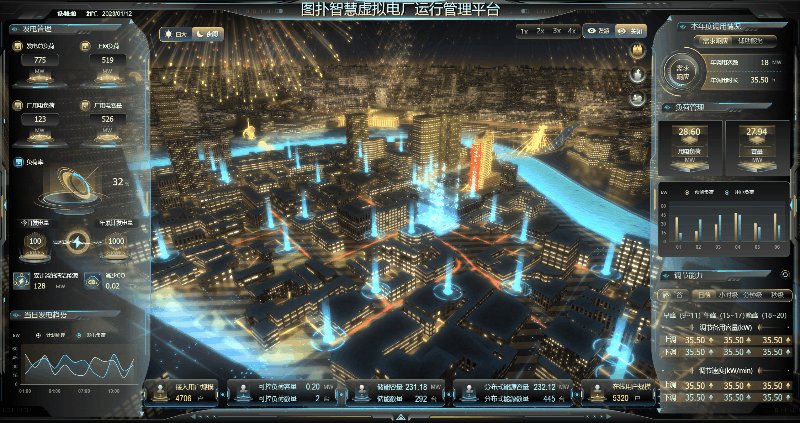
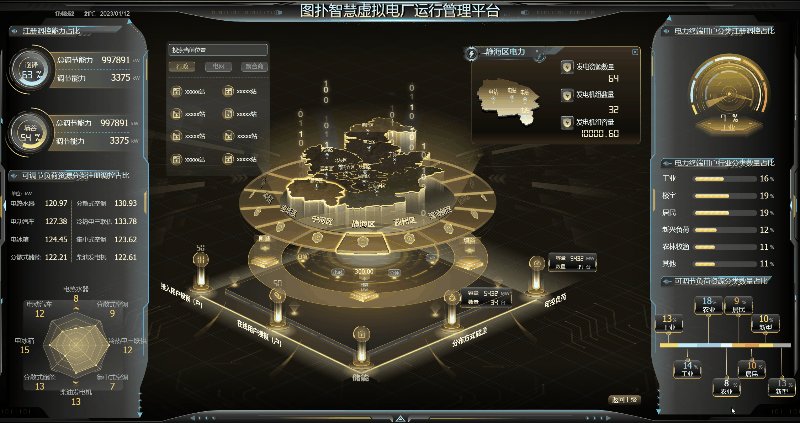
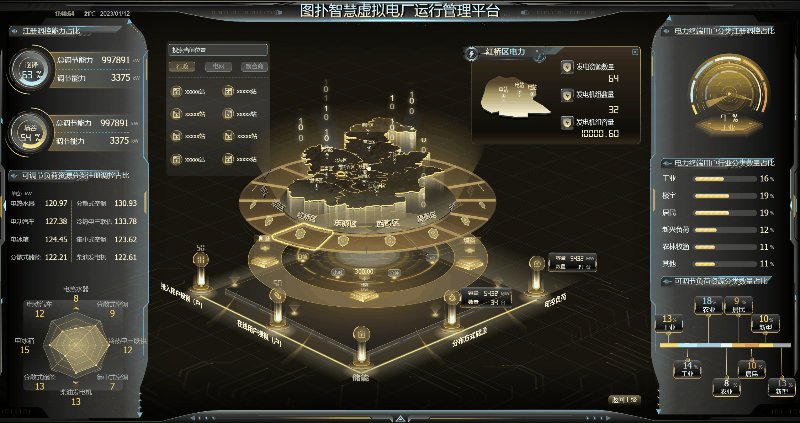
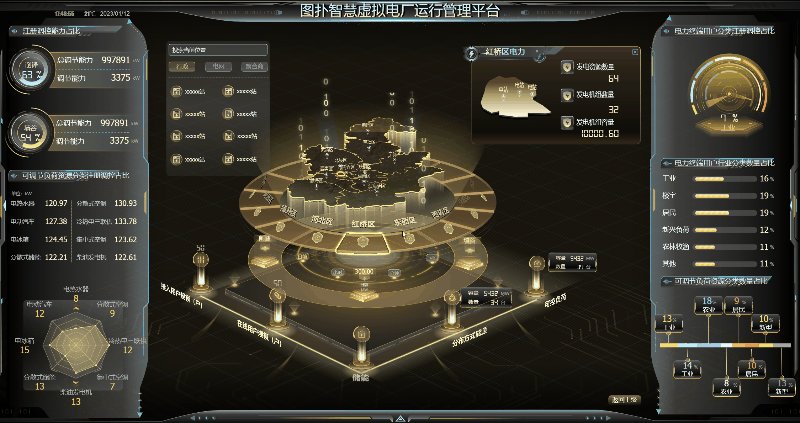
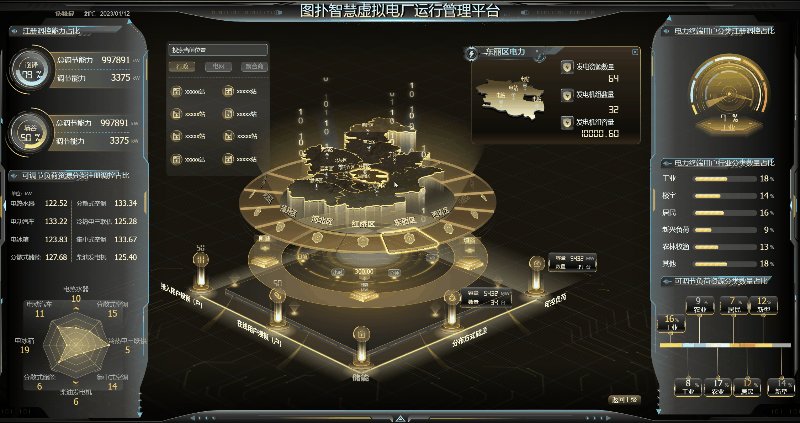
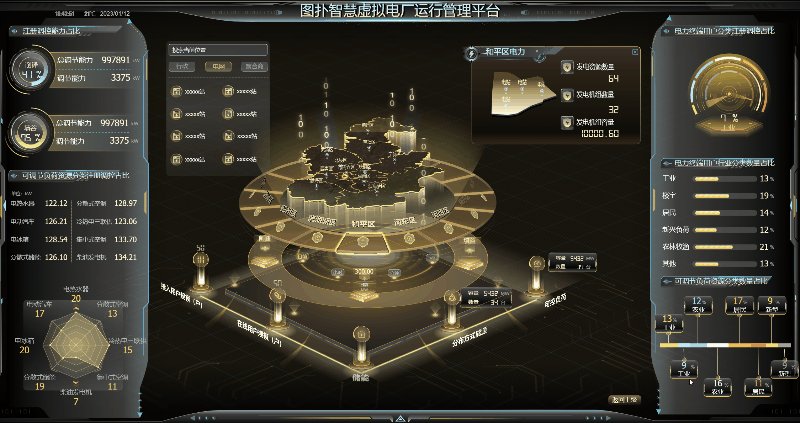
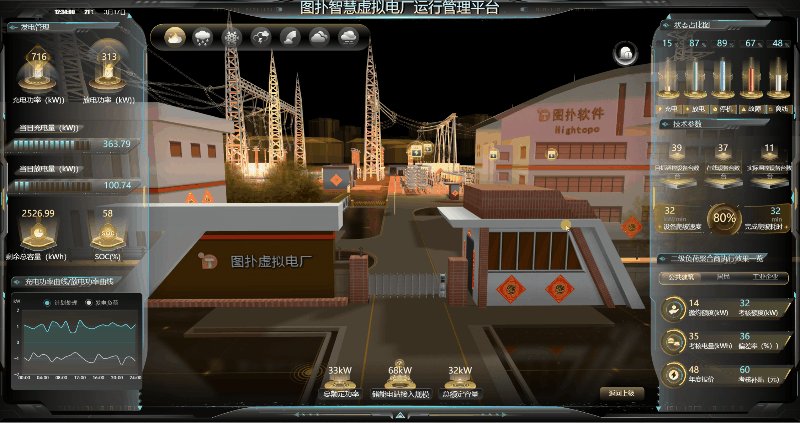
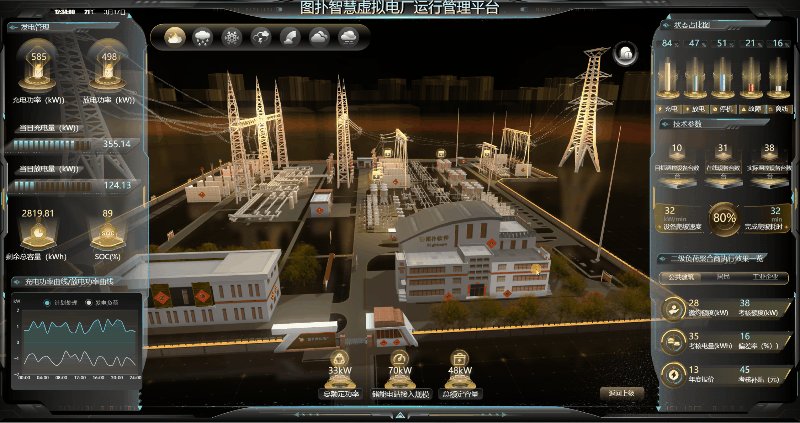
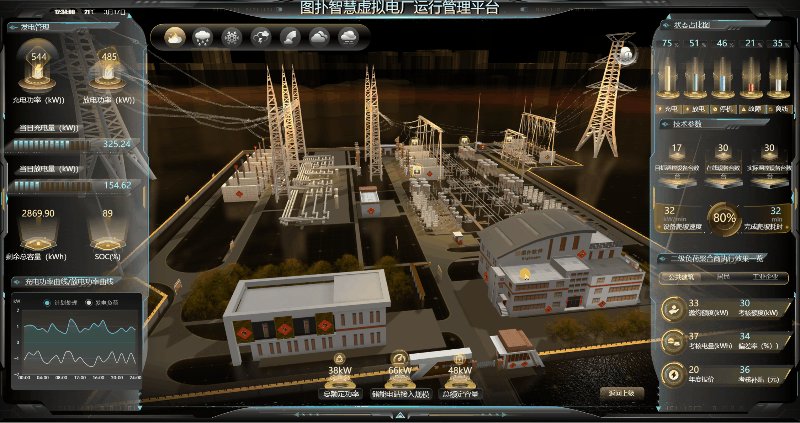
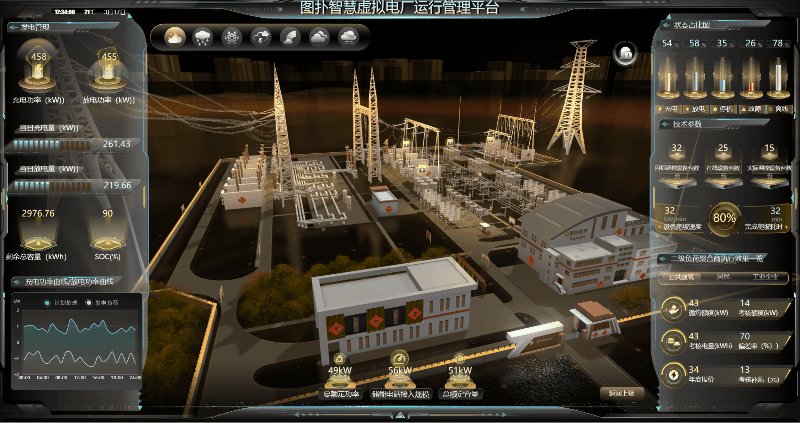
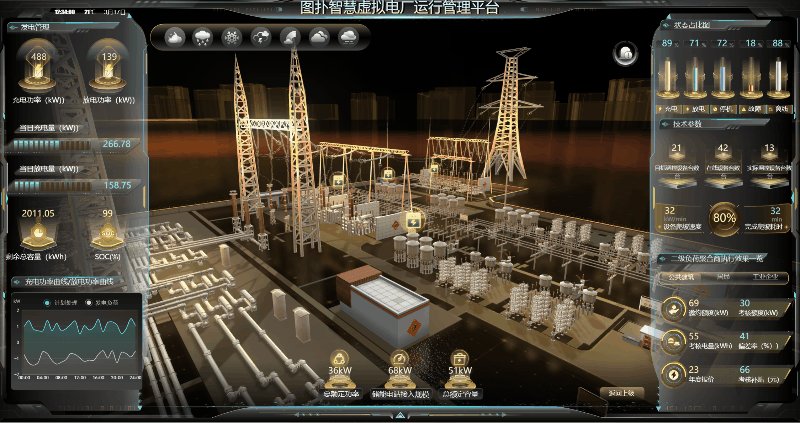
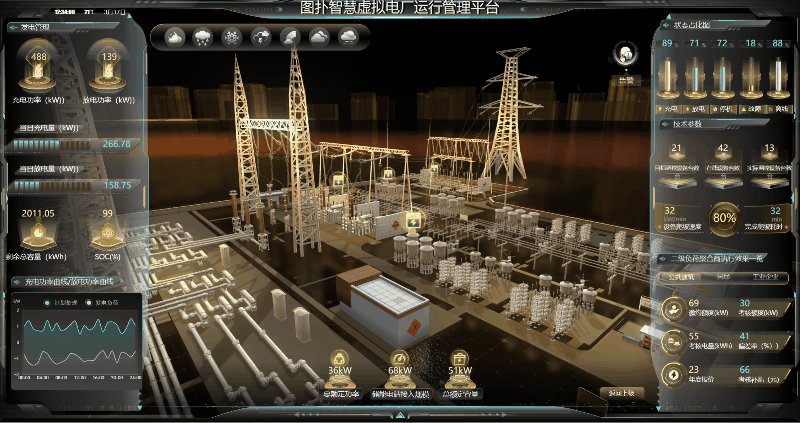
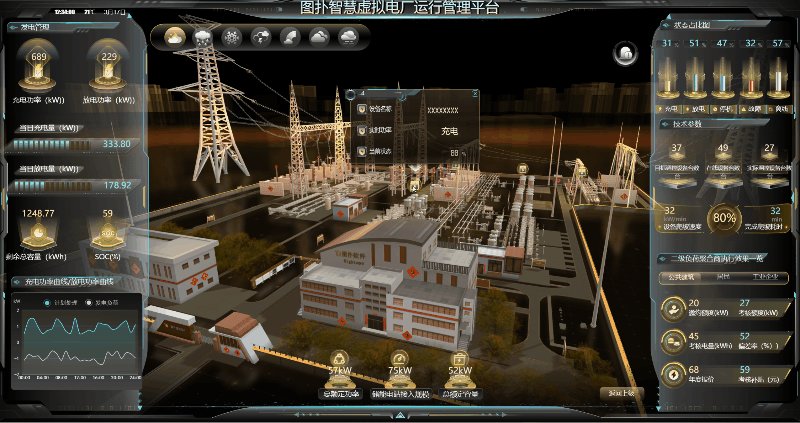
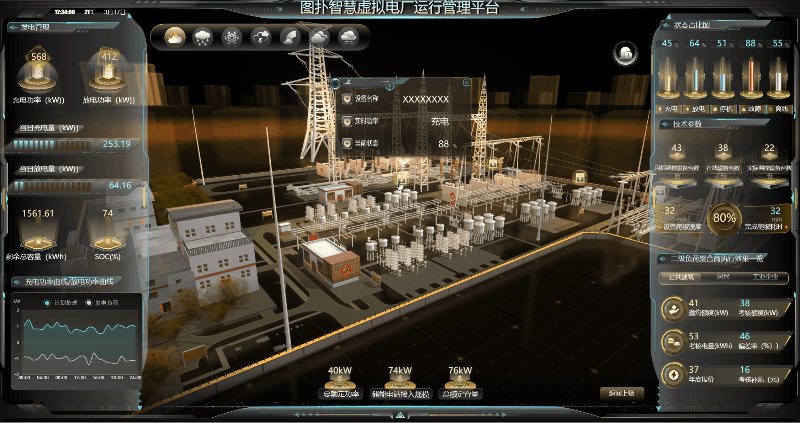
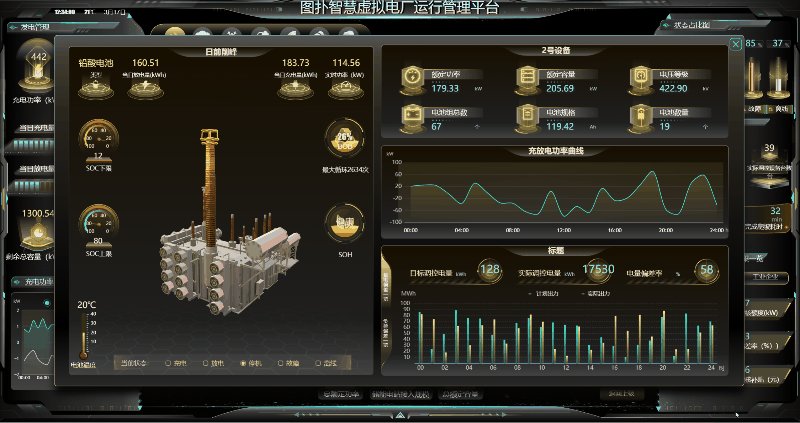
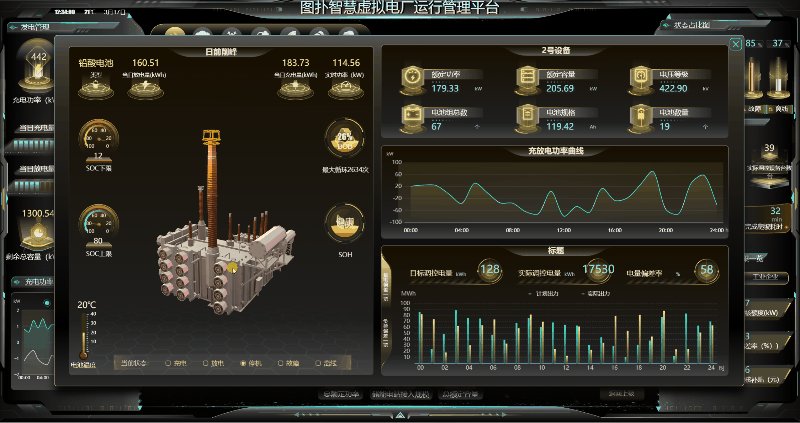
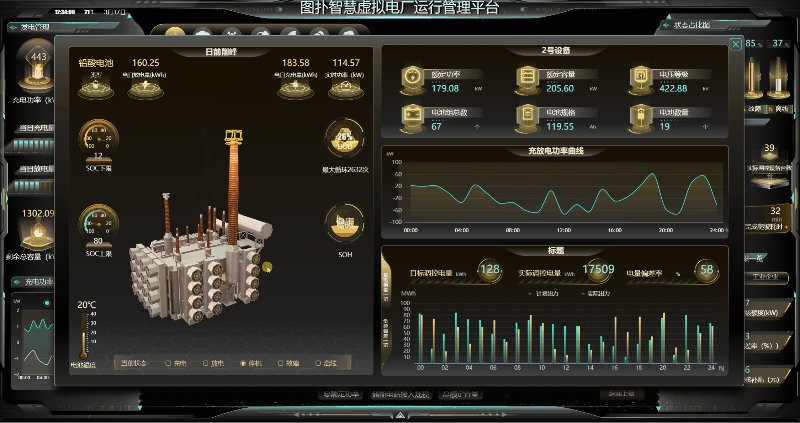
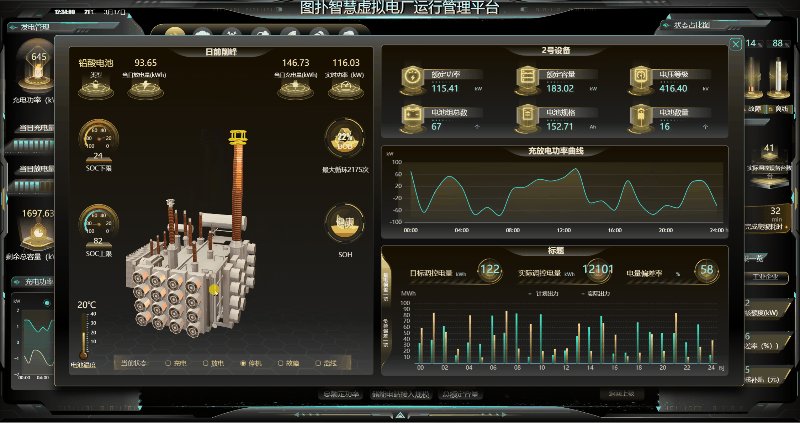
图扑软件应用自研 HT 引擎,为传统发电厂的控制管理,调度升级等业务功能做可视化转型,提供智慧虚拟电厂负控可视化解决方案。以天津市为背景,应用轻量化建模与强大的可视化引擎技术,搭建部署一套具备自我协调、自我管理、自我控制的智慧虚拟电厂负控平台。在场景渲染层面,本次案例提供了各种场景效果,例如整体场景写实风格与科幻风格,白天黑夜、烟花效果,以及天气系统等,可通过切换展示。

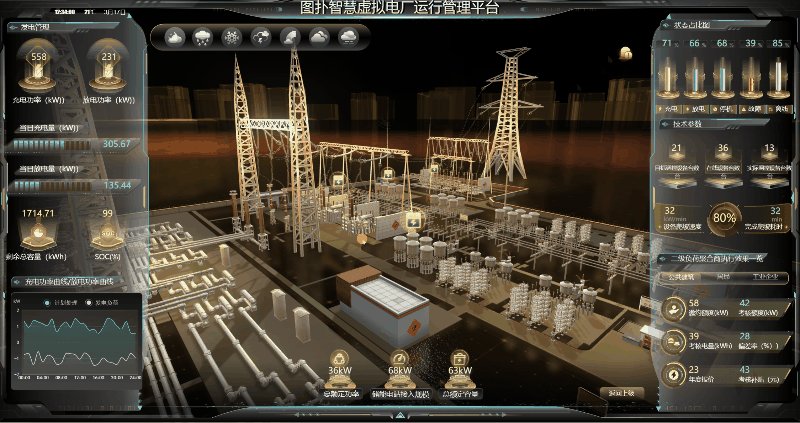
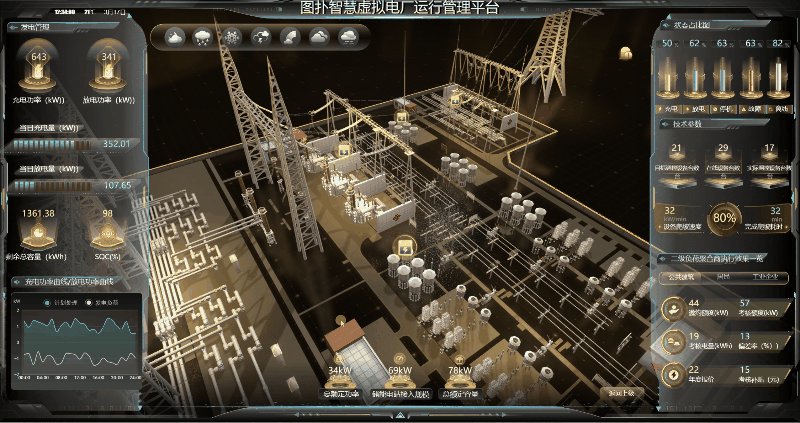
场景切换


天气系统


系统分析
虚拟电厂
虚拟电厂是多种分布式资源的聚合,可通过先进的控制、通信、计量技术,将分布式电源、储能、柔性负荷等众多可调节资源聚合起来,作为一个整体对外参与电网统一调度,充分利用分布式资源发电及调节特性的协调互补性,实现资源的合理优化配置及利用。
虚拟电厂对外作为一个特殊的发电厂运行,呈现传统发电厂的整体功能与效果,可像传统发电厂一样对其进行控制管理,包括向电网提交发电计划、参与电力市场及调峰调频等辅助服务;对内作为一个综合的能源管理系统,拥有自我协调、自我管理、自我控制等多重功能。
全景化桌面
图扑软件搭建的虚拟电厂负荷控制系统主场景,应用自研图形引擎强大的渲染功能,以轻量化建模方式将天津市内六区、电厂模型等进行高精度还原展示。基于 HT for Web 的高性能,整体场景建模依托于 PBR 物理渲染的材质而开发,使渲染的结果非常具有真实感。

画面两侧数据面板展示厂区发电管理,当日发电趋势,年度调用情况,负荷管理,调节能力等关键指标参数,将采集的数据转换成图形信息,通过 HT 可视化图形结合数据,可直观得展示虚拟电厂关键业务数据。
发电管理、负荷率及当日发电趋势这三块业务数据直观的展示表达了当日,年累计发电以及电量负荷的情况及趋势。从可视化角度明确了虚拟电厂发电业务的发电细节,其中当日发电趋势曲线图更能看出计划处理及实际发电负荷的差别,业务人员可通过此数据及时得到虚拟电厂运行情况,以便及时调整业务需求。
调节能力模块从日前、小时级、分钟级到秒级的四个级别控制能力展示,更是直观表达了虚拟电厂本身的业务调节能力。
虚拟电厂资源库管理
虚拟电厂业务的核心是资源库的构建、监测和评估。具体内容包括用户档案及其可调节资源档案,其中用户档案包括基础档案和响应申报相关档案,设备档案包括可调节资源基础档案和响应能力相关档案。
对各种资源进行分类,包括分布式发电资源、可调控负荷资源和分布式储能资源、电动汽车资源等;对潜在的分布式资源进行合理定位,以及技术能力,明确其提供的服务类型、响应速度、响应时长、响应频率等,并根据合同签订周期对资源库进行信息管理。
虚拟电厂资源综合分析
虚拟电厂资源综合分析页面主要分为注册调控占比,电力终端用户分类注册调控占比以及电力终端用户行业分类刷领占比等模块组成,主要统计了各个行业,各个用户以及各个可调节负荷资源的分类占比数据,通过数据面板直观展示构建了虚拟电厂资源库的数据类型。

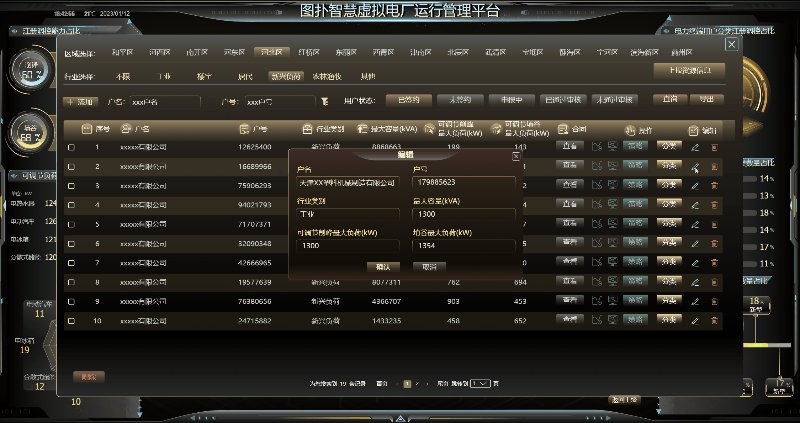
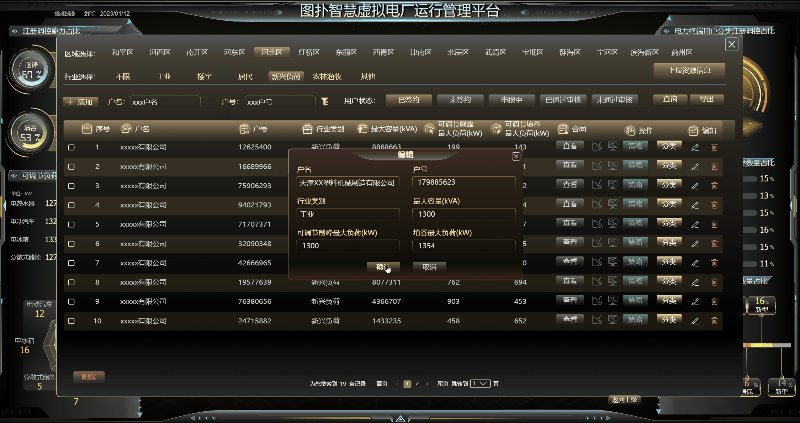
用户管理用户档案管理
通过 HT 图表组件快速编辑设计图纸,业务上可对直接参与用户档案信息进行新增、修改、删除操作,包括供电容量、合同响应容量、实时响应容量,并可上传用户资质和业务合同文件;可查询用户进行该用户设备档案信息修改,包括可不限于设备名称、额定功率、调控参与调控方式等。

用户申报管理
业务参与用户向平台上报次年度调控总体容量,包括地区、用户、申报年份、约定响应能力、实时响应能力、上传合同附件。

全景化运行效果辅助决策
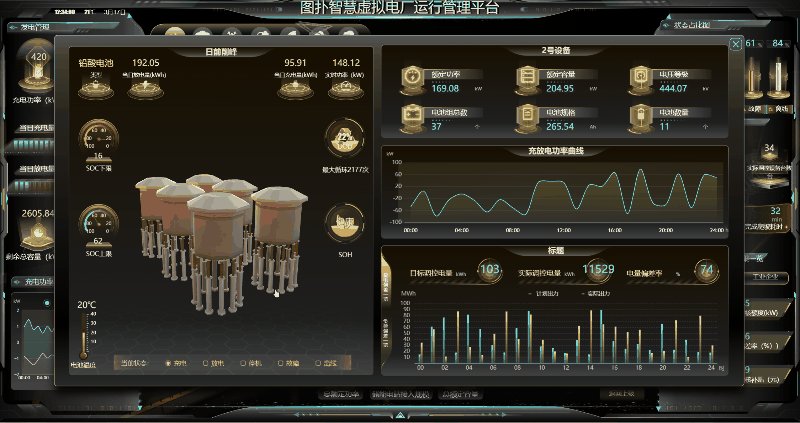
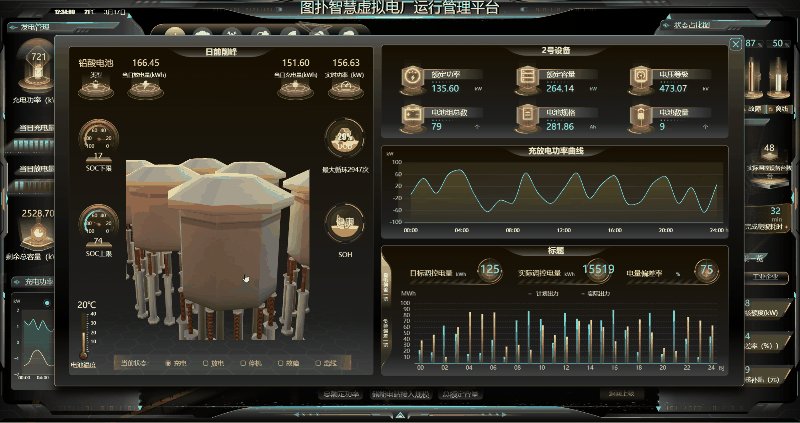
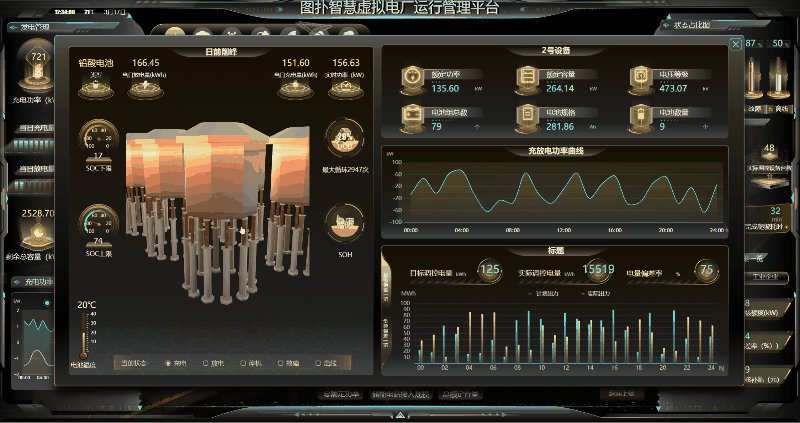
全景化运行效果辅助决策功能核心目的是:运用 HT 自研图形引擎强大的渲染功能、高性能的 WebGL 技术,多维度、实时的、动态呈现虚拟电厂接入的各类负荷资源(如小水电、太阳能发电机组、路灯照明系统、商业楼宇空调、工业企业用能设备、5G 基站、岸电资源等)运行实时状态与技术参数变化趋势;展示虚拟电厂运营调度过程以及评估指标信息展示虚拟电厂各类负荷资源技术参数变化趋势,以可视化技术全面支撑虚拟电厂经营决策。



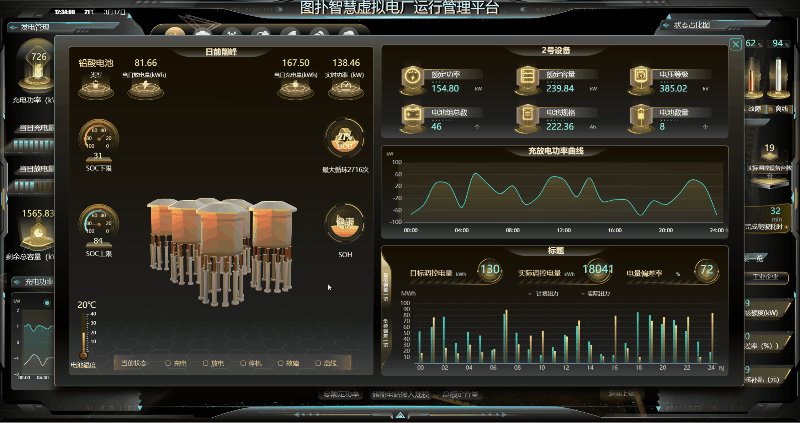
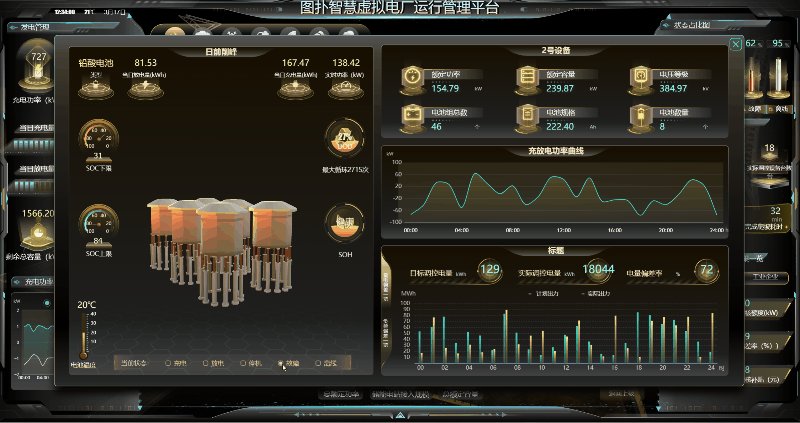
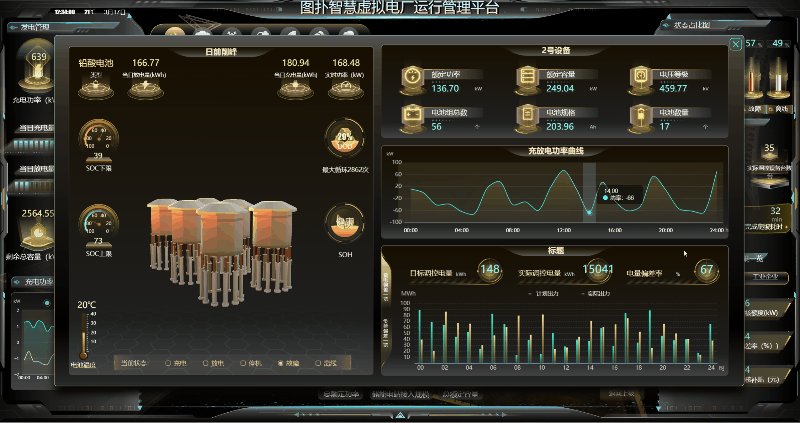
储能系统实时状态监测
虚拟电厂接入的负荷资源中包括充电站充电系统,此页面通过数据采集,实时的、动态的展示充电系统状态监测,包括设备当日充电放电量,设备功率以及各设备在线状态信息。其中调控电量信息图可展示计划目标调控电量以及实际调控电量。通过实时计算电量偏差率,业务人员可直观查看虚拟电厂调控电量业务内容,做到实时性,直观性,便捷性。


负控系统业务介绍
虚拟电厂中新型电力负荷控制系统主要实现电网和负荷的友好互动,提高电网末端负荷调节能力,解决电力电量平衡问题,降低错峰、避峰对用户用能的影响,增强电网需求侧管理弹性,实现负荷控制对市场化推广交易支撑,辅助电力系统低碳运行。实现用户侧负荷精准、实时的柔性管理,实现用户侧分级、分项负荷的可观、可测、可控、可调。下面针对负荷控制管理系统做一个简单介绍。
主要分为下图所示的几个模块内容:


负控管理
负荷管理指对电力用户档案和负荷信息进行统计分析,并根据用户负荷特征建立负荷资源库,包括用户档案管理、用户负荷特性管理等业务。用户档案管理是对开展负控业务的电力用户档案信息进行管理,按照用户参与有序用电性质分为自动化控制用户和柔性控制用户。
针对自动化控制的用户,当满足控制触发条件时,通过页面、短信等方式提醒有序用电执行人员,由人工确认后进行负荷控制。针对交互性控制的用户,当满足控制触发条件时,通过页面、短信等方式提醒有序用电执行人员,由人员同用户交互来进行柔性控制。用户负荷特性管理是对用户的负荷情况、行业特征、用电时段、用电变更信息等使用标签区分,支持标签查询。

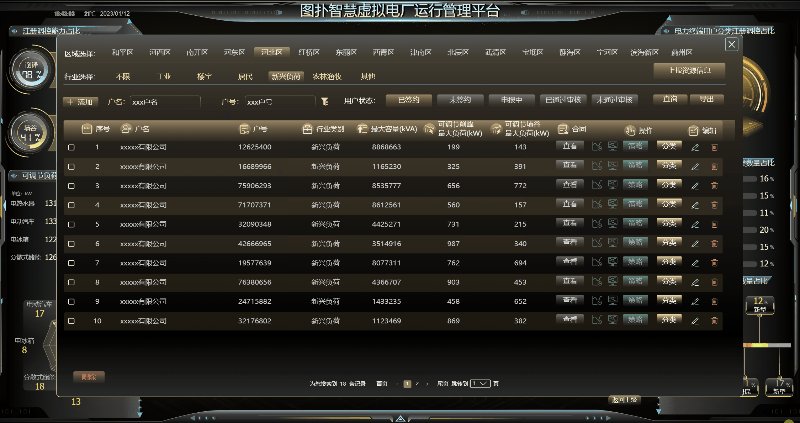
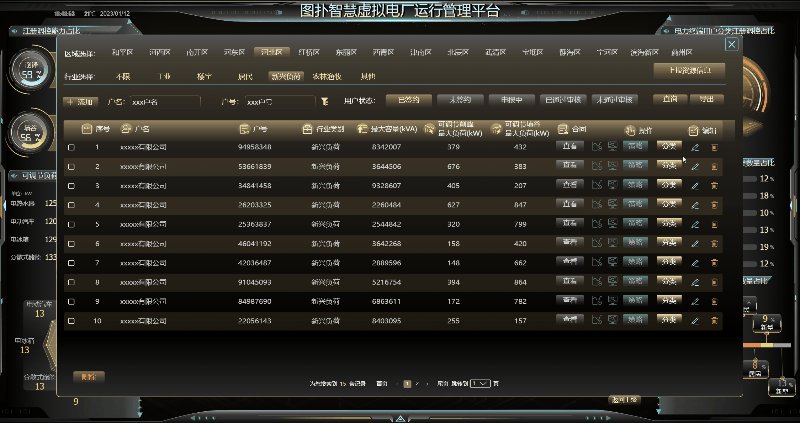
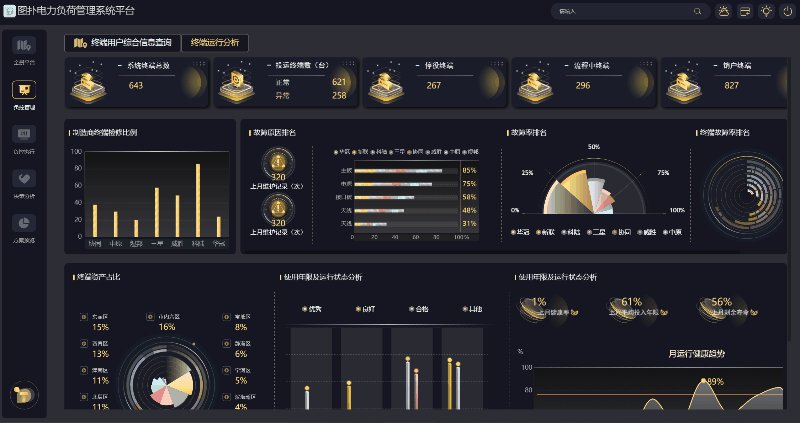
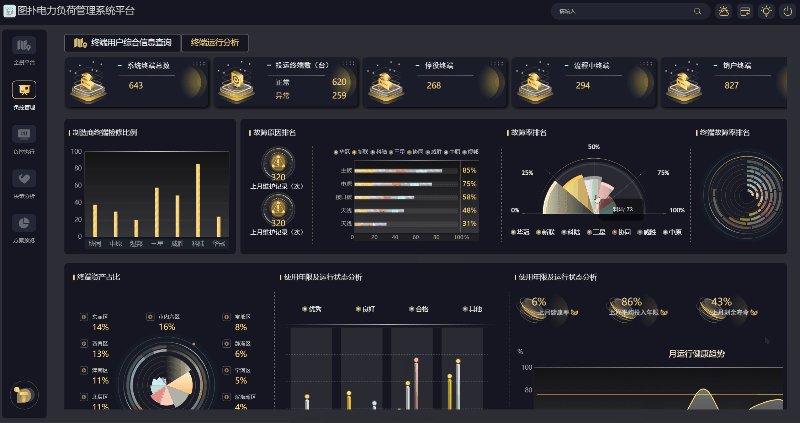
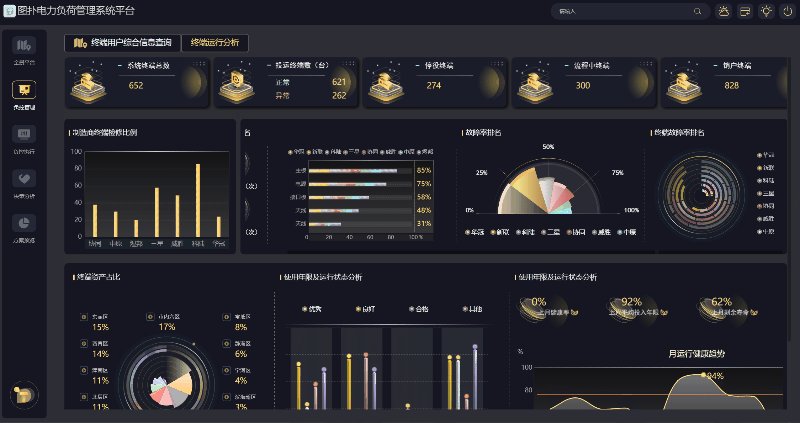
终端用户信息综合查询
可通过查询列表,搜索各个终端对应的用户信息,主要是电厂客户信息,例如某企业用户下的终端信息,电能表信息等。
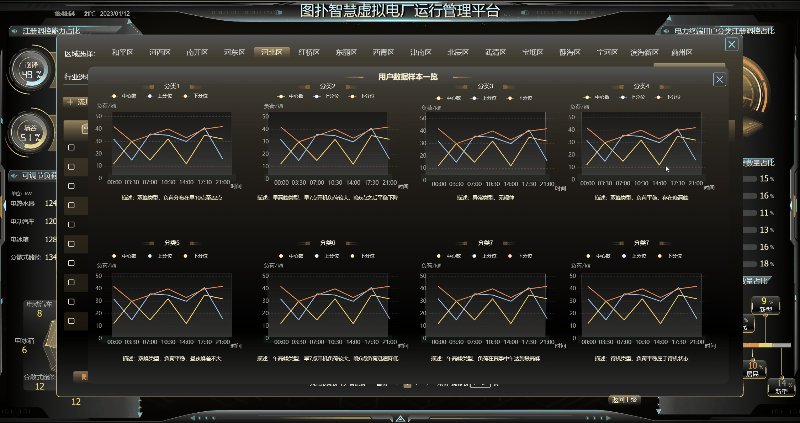
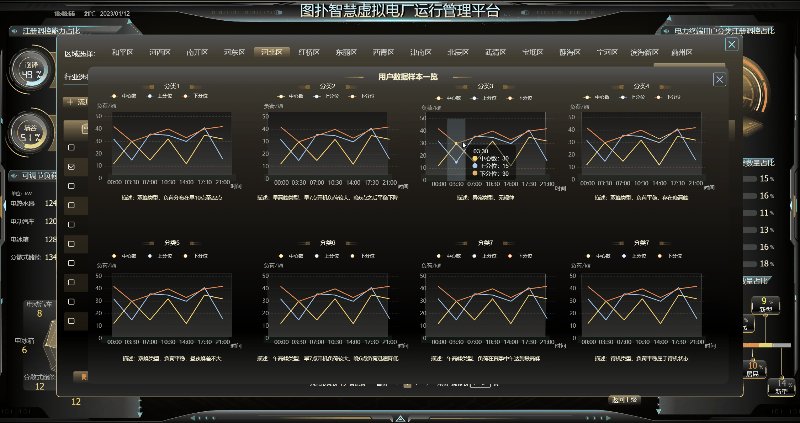
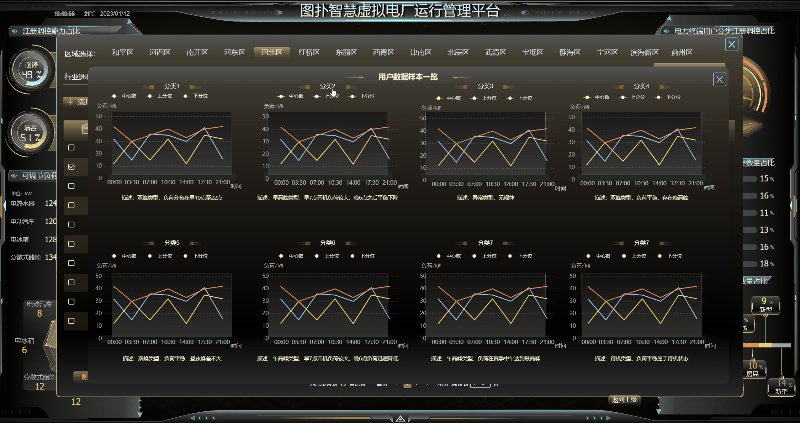
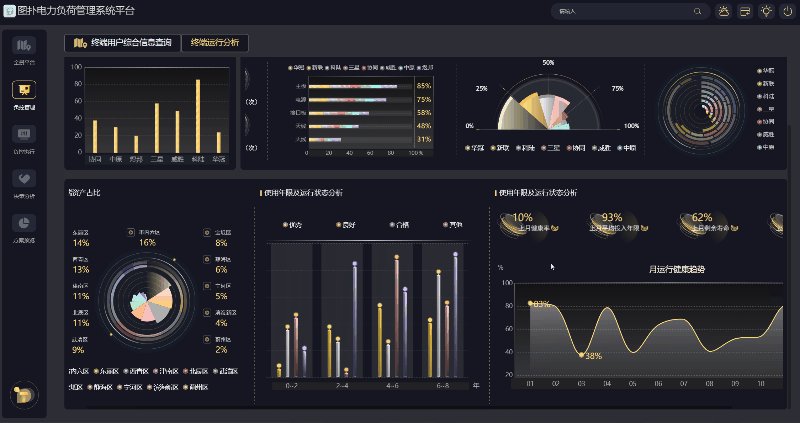
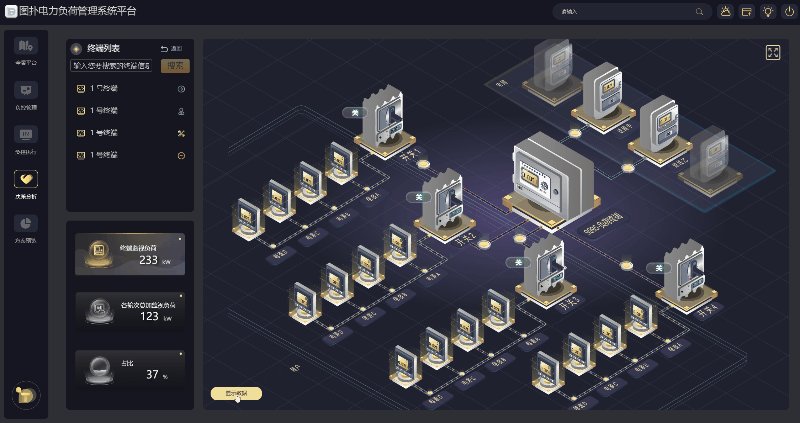
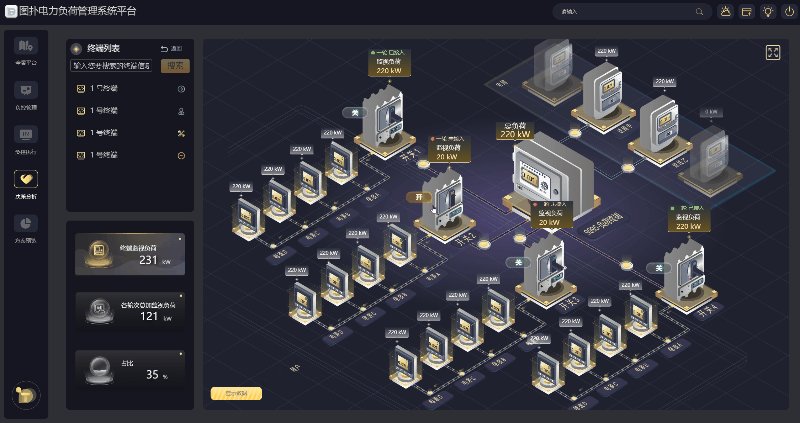
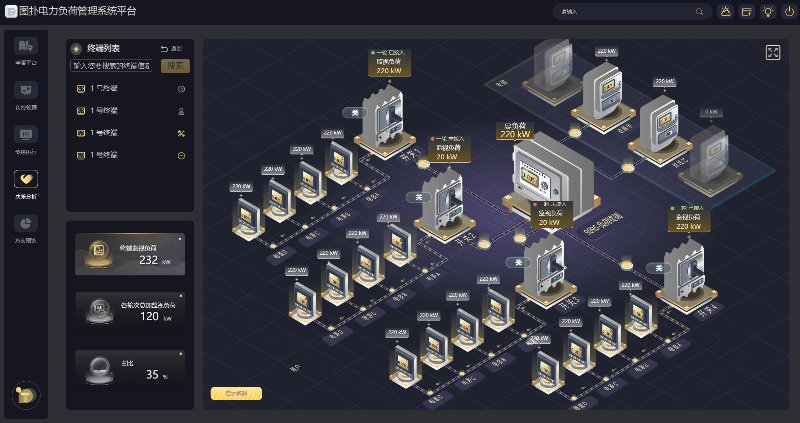
终端运行分析
各用户终端运行数据分析,其中重点可查看各用户终端数量,终端故障分析,终端检修等。电网通过新型电力负荷控制系统建设实现对电力用户用电负荷的信息采集、实时监测和精准有序控制。

负控执行
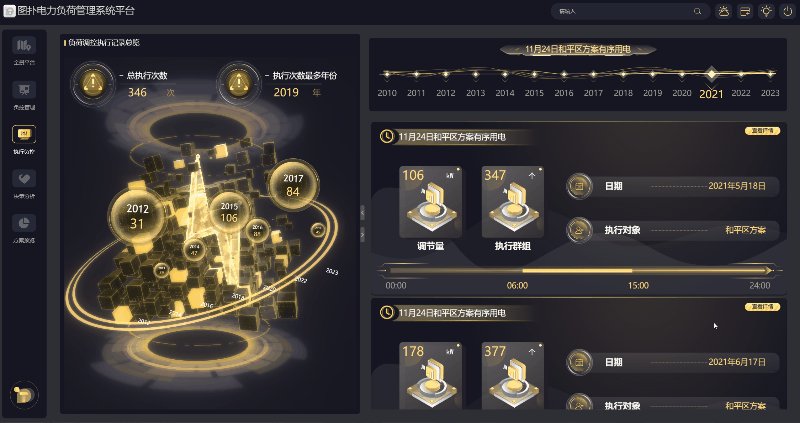
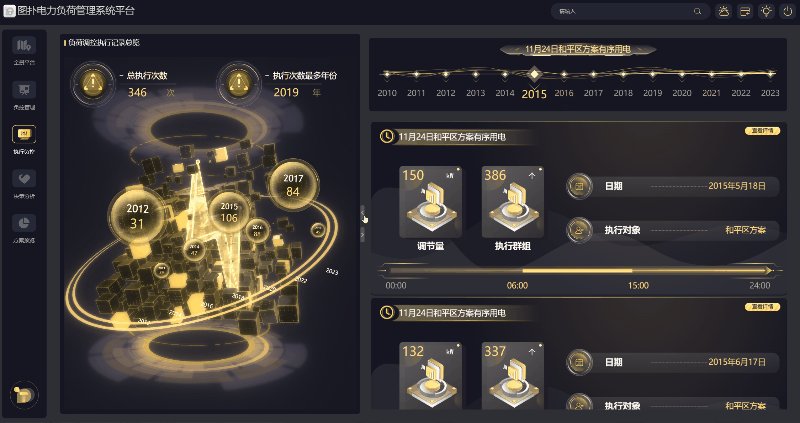
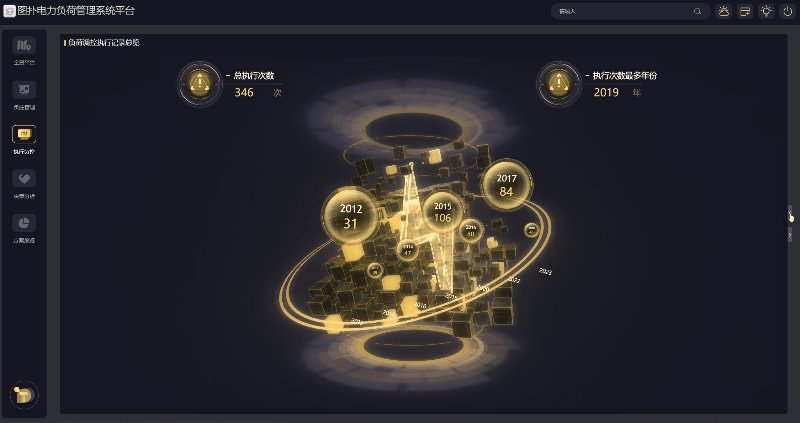
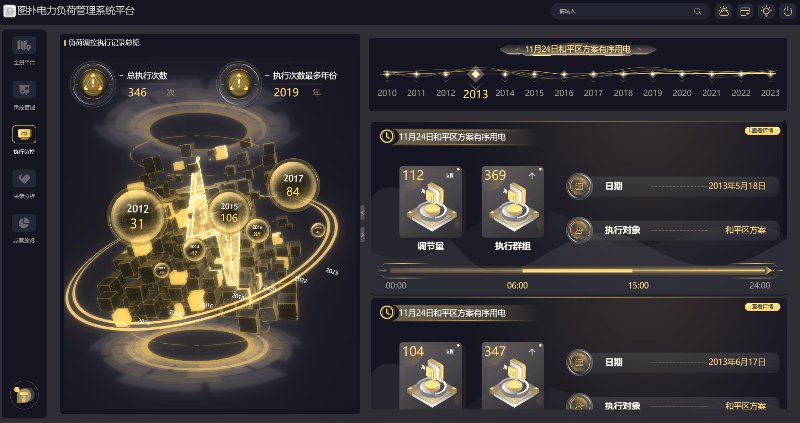
负控执行业务部分内容主要记录各年份负荷调控执行记录,通过高效,流畅,简洁,美观的设计页面来展示。全面掌握负荷控制执行情况,包括负荷实时监测、负荷压降结果分析等。负荷实时监测是指在负荷控制执行过程中,总部对各网省的实际负荷曲线、基准负荷曲线、目标负荷曲线、控制命令执行情况进行监测。
负荷调控执行记录总览
各年份负荷调控执行记录,通过时间轴与记录数量来体现。

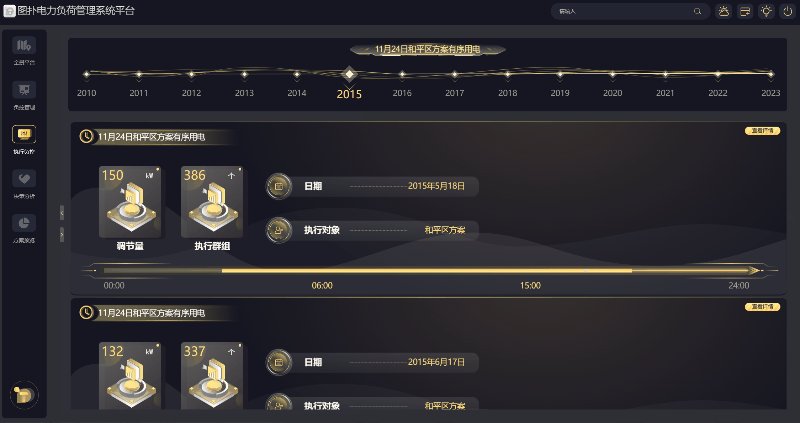
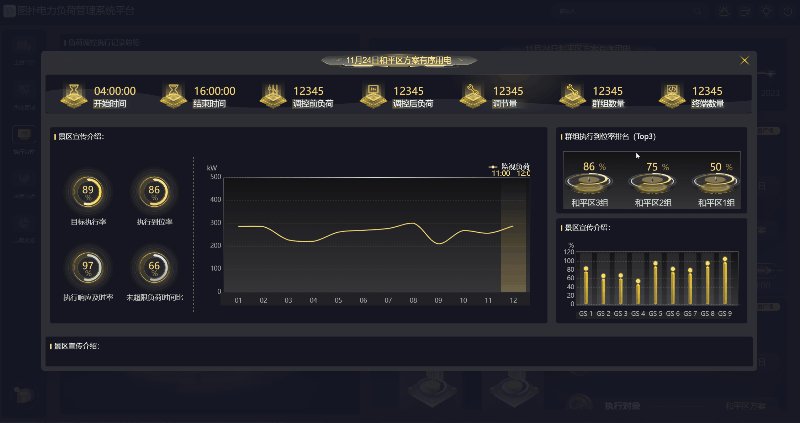
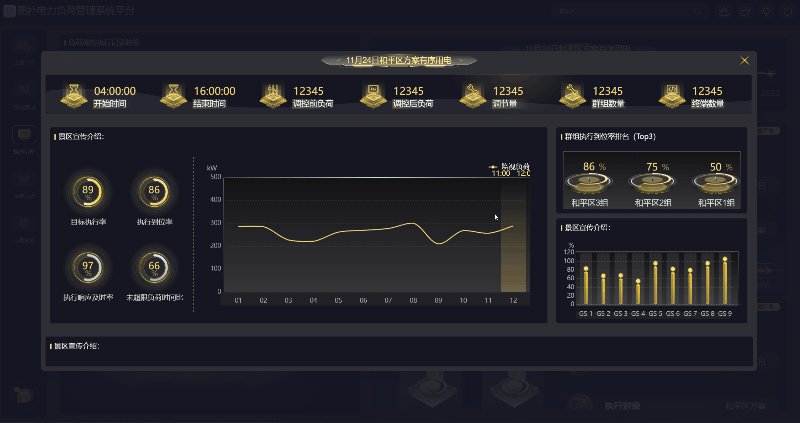
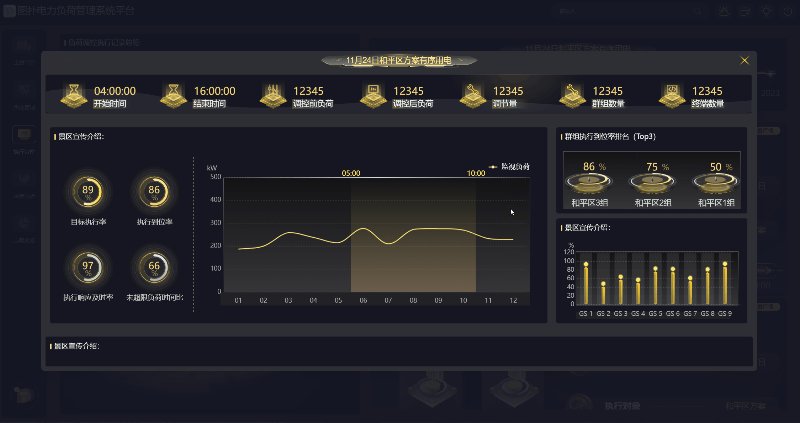
某年份执行效果分析
二级页面,主要体现当前选择年份负荷执行效果分析,例如执行到位率、执行响应及时率等。

决策分析
负荷决策分析是为负荷控制执行计划提供理论及事实依据,包括负荷特性分析、用户潜力分析、有序用电计划决策等。负荷特性分析是综合考虑用户的用电类别、行业类别、开关负荷性质、用户经济贡献值等各方面因素,对用户负荷进行特征抽象化(波动型、季节型)等,建立用户负荷特性标签库。用户潜力分析是对用户用能系统进行调研分析,找出基于时间的用能系统电力负荷变化规律并最终计算得出用户的负荷控制资源及潜力。
有序用电计划决策分为自动决策和手工决策,在获取本地区下一个限电日的负荷缺口或用电限额时,完成有序用电执行计划的决策。
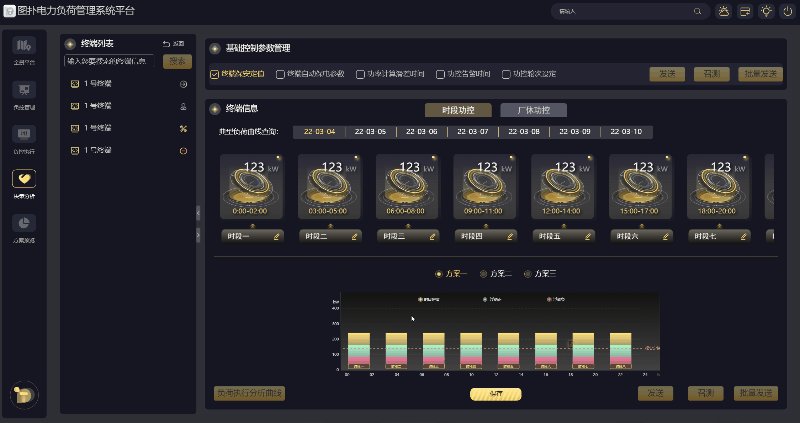
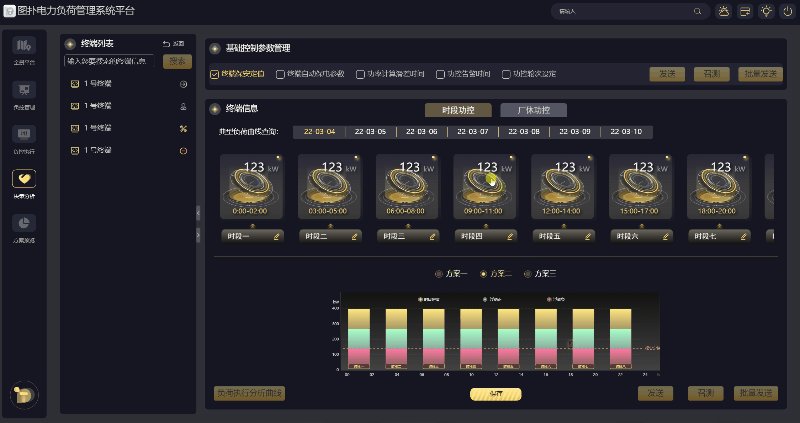
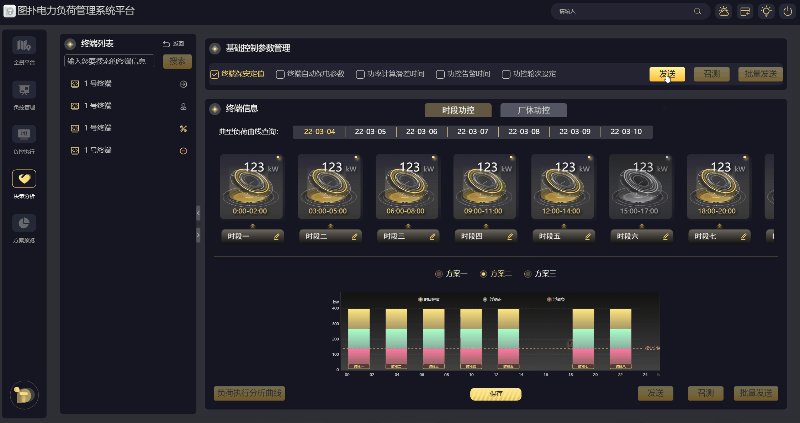
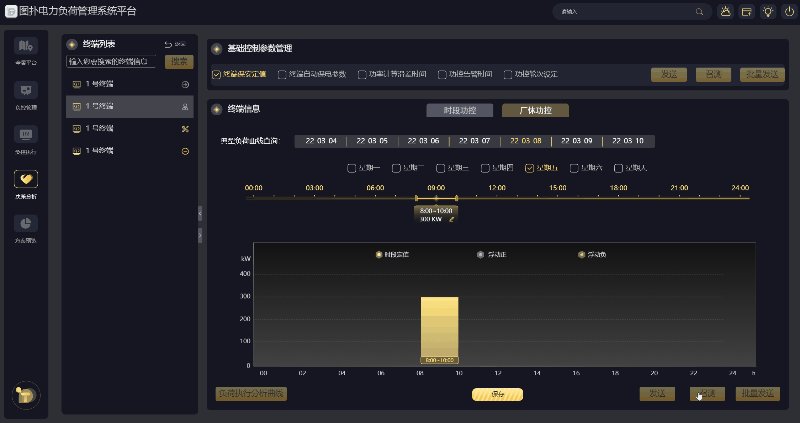
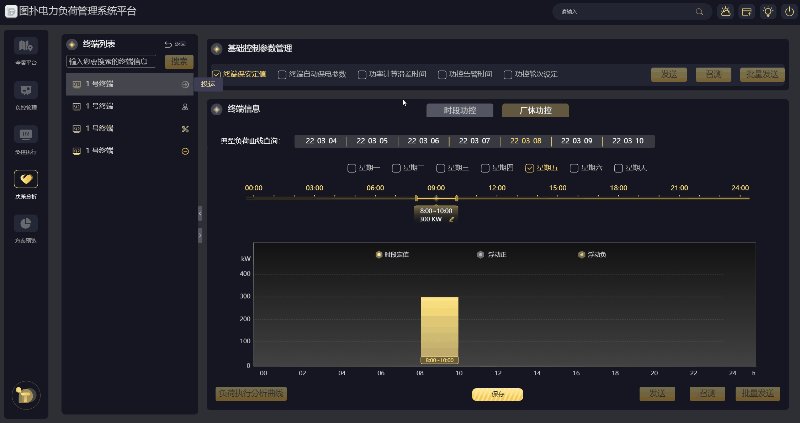
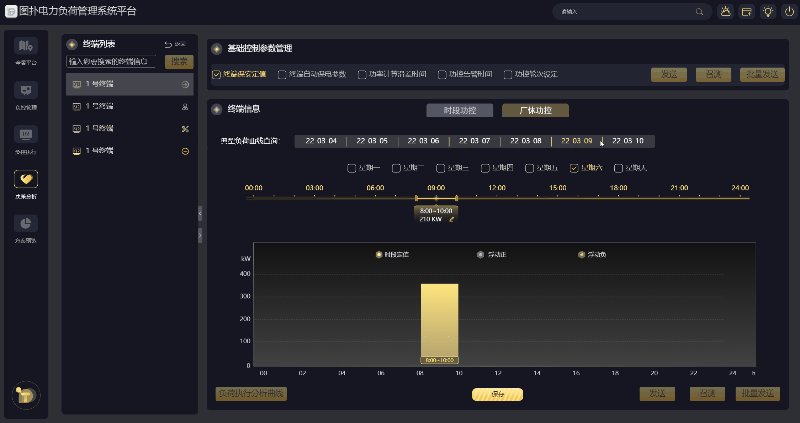
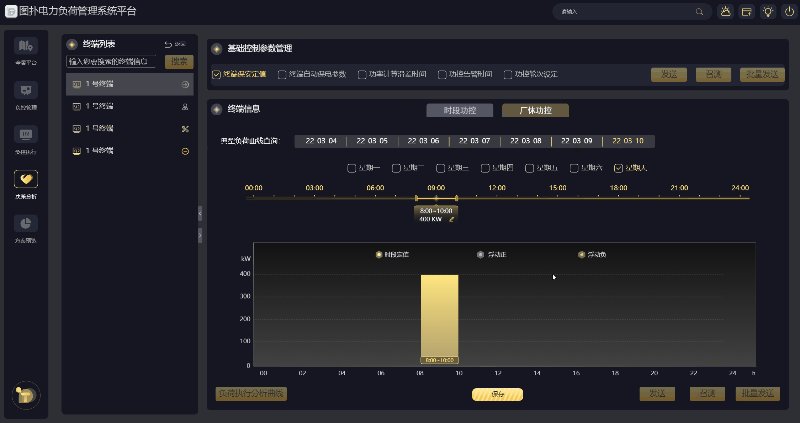
终端时段控参数设定
对某个终端进行各时段参数设定,可设置当天到未来 7 天的数据,可保存三种设置方案。(备注:此部分功能重点体现为给负荷调控执行做数据支撑。)


2.5D 组态效果

方案预览
方案预览主要目的是针对负控方案的可视化预览。依托于 HT 强大的图表组件及渲染能力,设计师可快速设计方案预览效果页面。方案预览页面一般都是只读不可修改,在负控系统中生成的方案最终会导出一个预览页面,此预览页面可直观展示各负控方案调节措施,调节信息细节等。

HT 图形界面组件库
HT-UI 是一套界面组件库,基于 HT 核心包架构以及 HTML5 中的 Canvas 机制。内含种类丰富的组件,提供良好的封装接口,可根据业务需要自定义组件,也可与其他框架轻松结合。提供 Renderer 以及独特的样式渲染机制,增加已有组件的灵活性,丰富页面样式及结构的同时,也可以更好地诠释业务展示。多样化的布局器功能强大,便于搭建或结构梳理,弥补 CSS 布局的繁琐。如该案例一样,非常适用于企业级 CRUD 管理系统的搭建制作。以下针对 HT-UI 界面组件库做一个简单的介绍。
常用组件功能
HT 组件库常用组件包括按钮、下拉框、输入框、文本框、进度条等常用功能组件。组件功能完善可提高项目效率,提高设计效果。

HT 图形界面组件库结合其他框架
HT-UI 界面组件库可良好的结合其他框架,如下图中各种统计图表,就是结合了我们的核心框架,运用图表插件进行数据呈现。其中主要包含横竖柱形图、常规圆饼图、半圆形饼图以及 2.5D 柱形图、曲线图等各种图表效果,实现快速布局渲染,在保证设计效果的前提下提高了整体效率。

您可以至图扑软件官网查看更多案例及效果:https://www.hightopo.com/demos/index.html