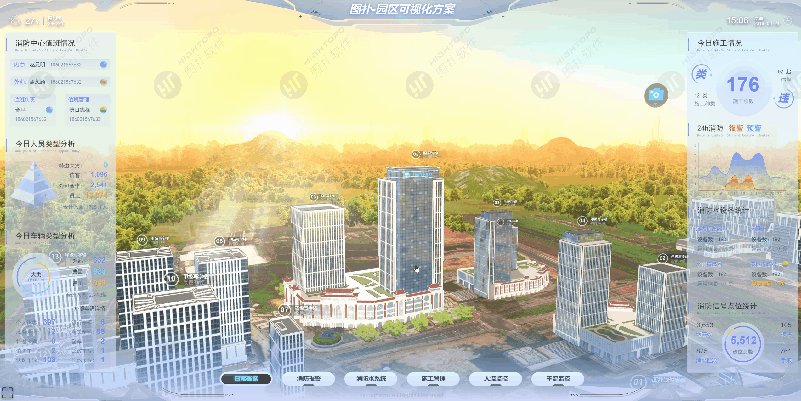
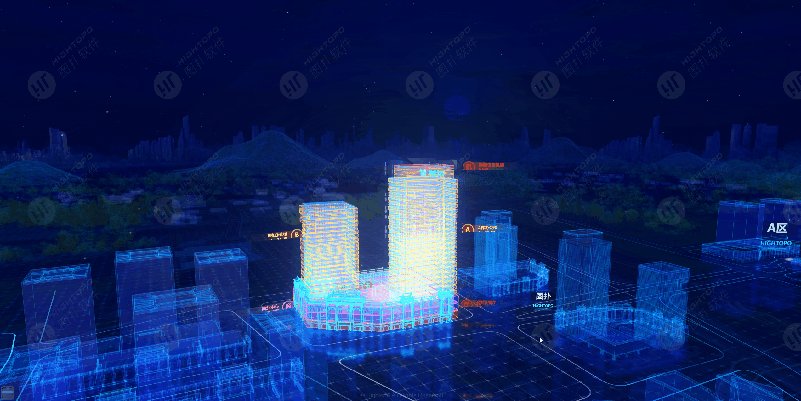
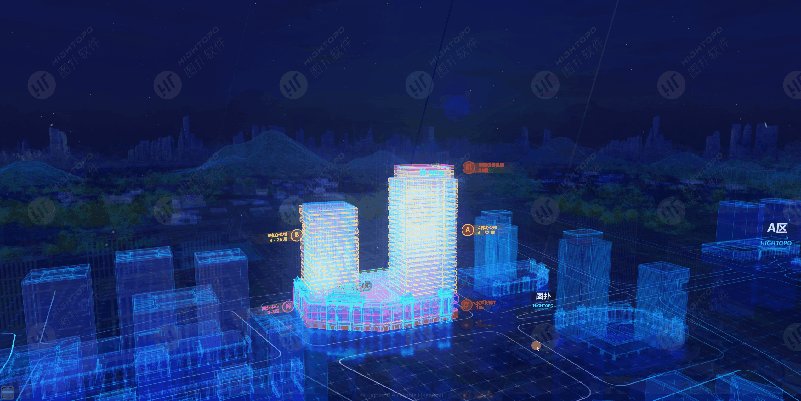
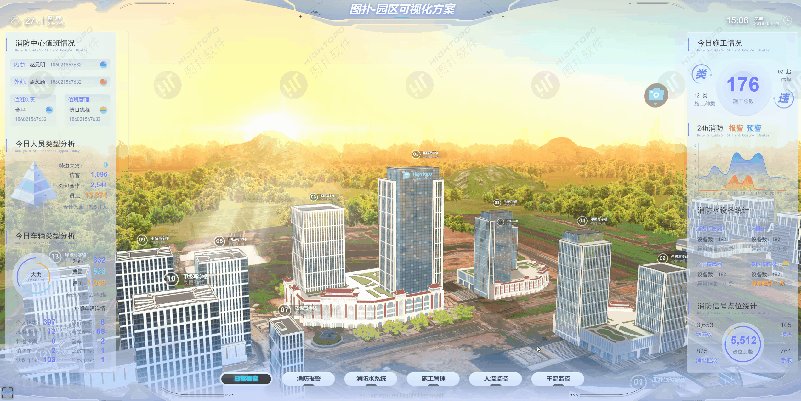
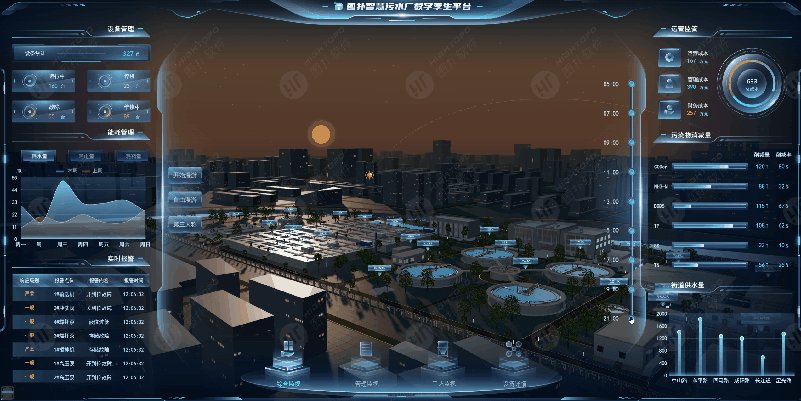
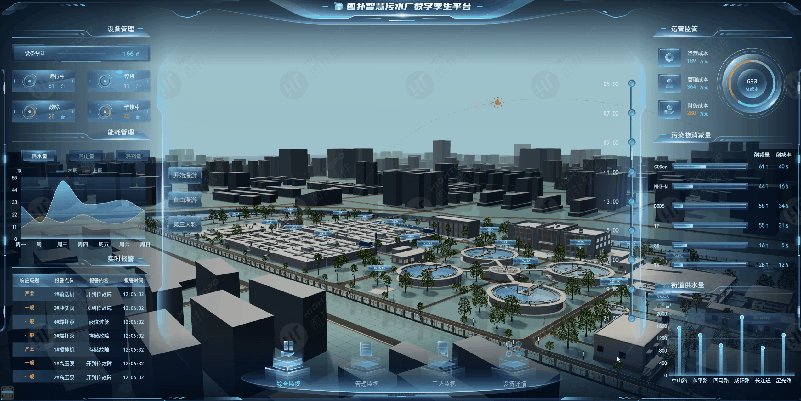
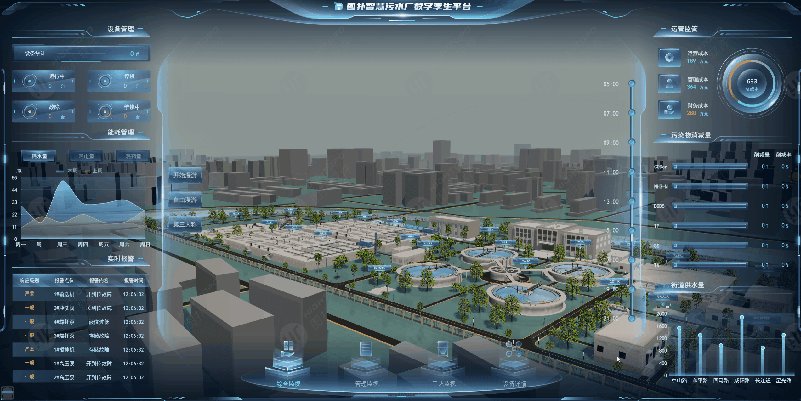
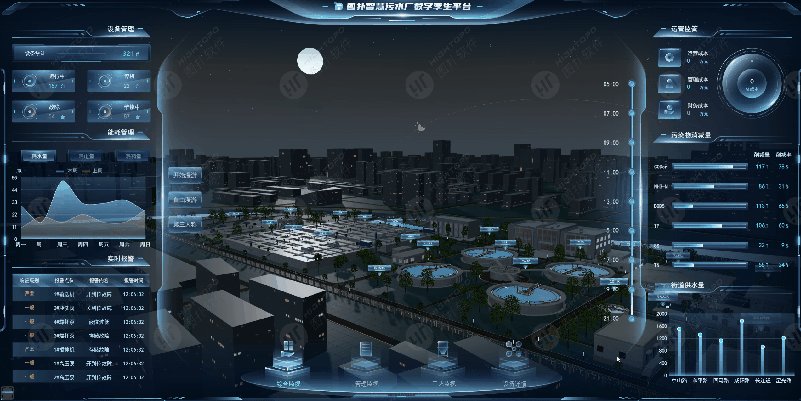
图扑软件 HT 的案例中有许多白天黑夜效果。这种效果在各类不同的项目中得到了广泛的应用和认可。
白天黑夜效果是视觉设计和交互设计中常见的一种手法。通过细致巧妙地调整色彩、亮度、对比度等视觉参数,即可成功模拟出场景从白天逐渐过渡到黑夜的变化。不仅能显著增强用户的视觉体验,提高设计的吸引力和美感,还能赋予空间或界面一种动感和生命力,使整个应用或网站呈现出更加生动和富有层次感的表现。

系统分析
切换白天与黑夜的方案主要有 2 种:
- 分别做好白天和黑夜的场景,并在需要时进行切换;
- 在同一场景中,通过调整阴影、灯光、天空球等元素,来实现白天与黑夜的过渡。
独立搭建昼夜场景再切换
分别做好白天和黑夜的场景再进行切换,通常适用于需要精细操作及控制的场合。例如为了确保每个时间段的光影效和环境细节都达到优质状态,开发者可以分别针对白天和黑夜设计不同的场景。尽管这种方式较为耗时,但它能提供更精细和个性化的视觉效果。在实际切换过程中,可以通过淡入淡出或瞬间转换等方式,营造出更为逼真的时间变化体验。
以下案例展示了通过景深淡入淡出的方式,实现白天与黑夜过渡切换的效果。

封装切换场景方法如下:
function switchScene(json,callBack){
g3d.dm().clear();
g3d.deserialze(json,callBack)
}设置一张不透明景深贴图,将景深 aperture 孔径设置为 0,做景深过度动画:
function sceneDofTransitions(isToDeep, callBack){
g3d.enablePostProcessing("Dof", true);
var module = g3d.getPostProcessingModule('Dof');
module.image = '不透明景深.png';
var toAperture = isToDeep ? 1 : 0;
var range = toAperture - (module .aperture),
beginAperture = module .aperture ;
ht.Default.startAnim({
duration: 1e3,
easing(t) {return t},
action(v, t) {
module.aperture = beginAperture + (range * v)
g3d.iv();
},
finishFunc() {
callBack && callBack();
}
})
}在切换场景之前,先调用景深动画,将景深调整到最不透明的状态。在动画回调后,再进行场景切换。切换完成后,再将景深调整为最透明状态。
sceneDofTransitions(true, function() {
switchScene(json,function(json, dm, view, datas) {
sceneDofTransitions(false)
})
})在使用此方案时需要注意,如果场景本身已经具有景深效果,请在调用动画前记录原有的景深信息,并在动画结束后将其恢复。
调整视觉元素实现昼夜切换
通过综合调整灯光、阴影和天空球,可以模拟光影的变化,实现白天到夜晚的自然过渡,使整个场景更加生动逼真。通过精细调控这些元素,能够使得虚拟场景更加真实,引人入胜。
灯光
在场景中,默认存在一个头灯。在实现白天和黑夜的过渡过程中,首先需要调整灯光的强度和颜色。白天的灯光通常较为明亮,并呈现温暖的黄色或白色,以模拟太阳光的效果。到了夜晚,灯光的强度应当减弱,并转为冷色调的蓝色或紫色,以模拟月光和星光的效果。
g3d.setHeadlightDisabled(false);//开启头灯
g3d.setHeadlightColor(color);//设置头灯颜色
g3d.setHeadlightIntensity(intensity);//头灯强度
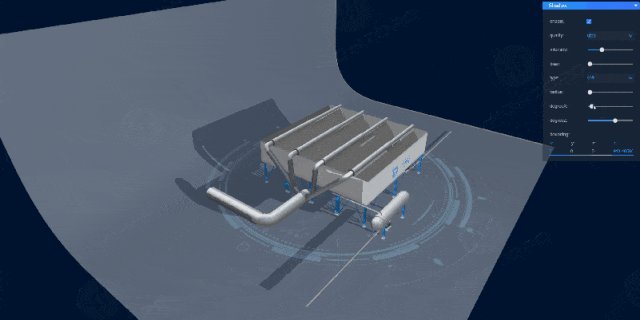
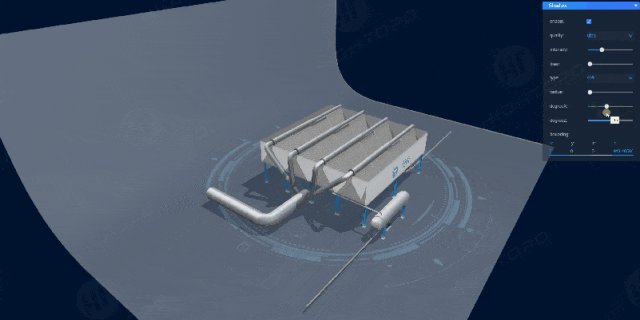
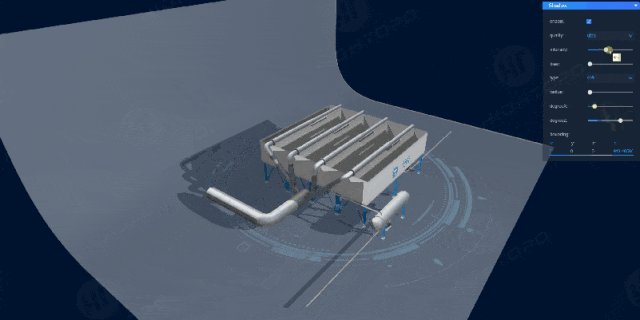
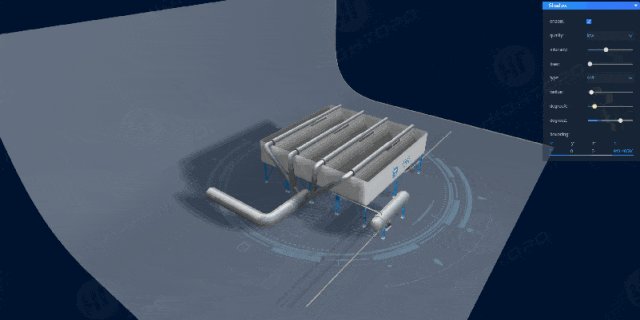
阴影
阴影的表现形式也至关重要。白天的阴影较为清晰且锐利,能够很好地表现出物体的立体感。而夜晚的阴影则应更加柔和和模糊,以模拟夜间的浅浅光照和暗淡环境。通过调节阴影的清晰度和软化程度,可以实现场景在白天和夜晚之间的自然过渡。
g3d.enableShadow();//开启阴影
g3d.setShadowIntensity(intensity);//阴影强度值
g3d.setShadowRadius(radius);// 阴影柔化半径
g3d.setShadowDegreeX(degreeX);//阴影在X轴方向上的角度
g3d.setShadowDegreeZ(degreeZ);//阴影在Z轴方向上的角度
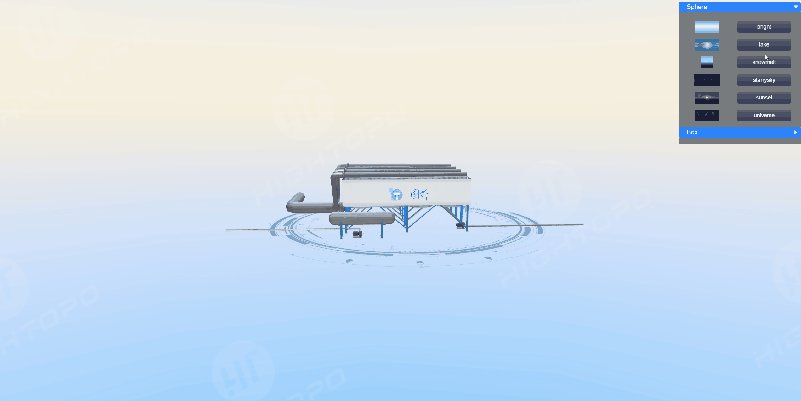
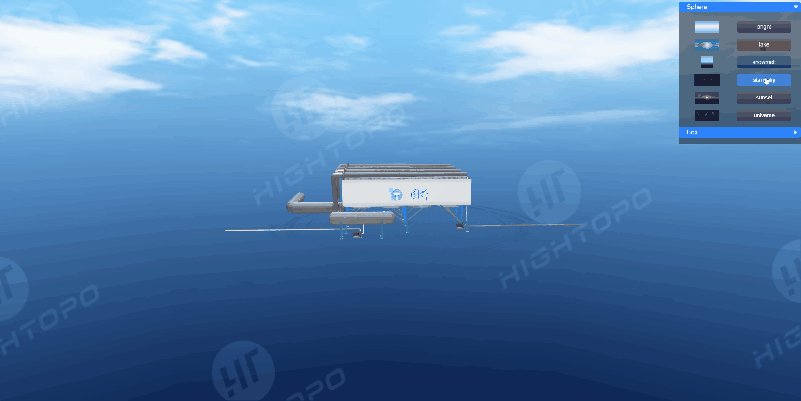
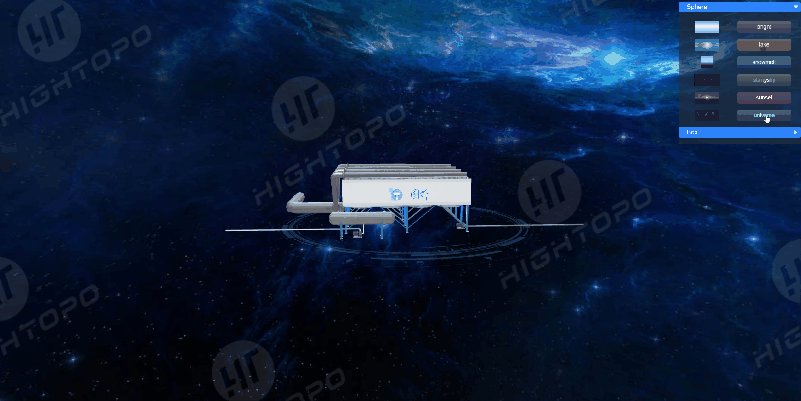
天空球
除了上述两个要素之外,天空球的色彩和纹理是模拟昼夜变化的关键要素。白天的天空球通常呈现明亮的蓝色,并带有动态的云朵,效果生动且富有层次感。夜晚的天空球则变为深邃的黑色或深蓝色,上面点缀着闪烁的星光,进而营造出神秘而宁静的夜晚氛围。
var sky = new ht.Node();
sky.s({
'shape3d': 'sphere',
'shape3d.image': '天空球贴图.jpg',
'shape3d.reverse.flip': true
});
g3d.setSkyBox(sky);
通过结合上述元素,可以实现白天到夜晚的自然过渡。在进行这些调整时,可以利用动画来修改数值,从而平滑展示白天到夜晚的变化过程,提升用户的沉浸体验。

总结
通过白天黑夜效果,使用户在不同时间段都能体验到独特的场景变化,大幅提升交互体验和用户参与度。此外,合理运用白天黑夜效果还能增强场景的沉浸感,使用户在使用过程中感受到时光流转的自然变化,进一步拉近虚拟世界与现实世界的距离。

您可以至图扑软件官网查看更多案例及效果: