HT for Web独创的矢量图片设计架构,使其具有强大丰富的动态图形呈现能力,但从最近知乎热议的“Adobe Photoshop 是否已经过时?”的话题,大家能体会到很多情况下实际项目不可能完全采用矢量,项目中还是有大量的传统非矢量的静态图片,毕竟工具强大且现有资源丰富,但为了使静态图片呈现出更多[……]
Author Archives: eric
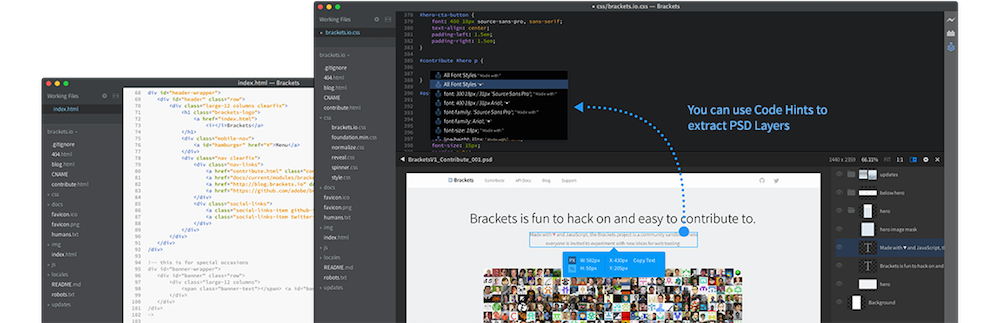
HT for Web嵌入QtWebKit的客户端解决方案
HTML5已经足够强大,但很多应用还是需要独立桌面客户端的解决方案,毕竟能操作本地文件等功能还是很多工具类软件短期内无法完全采用云方案替代。

最近Adobe发布的http://brackets.io也是类似的应用,Brackets这样描述自己:An open source code e[……]
HT图形组件设计之道(四)
在《HT图形组件设计之道(二)》我们展示了HT在2D图形矢量的数据绑定功能,这种机制不仅可用于2D图形,HT的通用组件甚至3D引擎都具备这种数据绑定机制,此篇我们将构建一个3D飞机模型,展示如果将数据绑定机制运用于3D模型,同时会运用到HT的动画机制,以及OBJ 3D模型加载等技术细节,正巧赶上刚发[……]
HT for Web 3D on iOS8
今天iOS8终于正式发布,升级手头设备后对我来说第一件事自然是测试HT for Web 3D在iOS8下运行的效果,跑了多个HT for Web的3D例子都非常流畅。 以下是跑HT for Web的3D网络空间拓扑图在iOS8上的截图和视频操作效果,自然不如PC上流畅,但iOS8第一步就能让WebG[……]
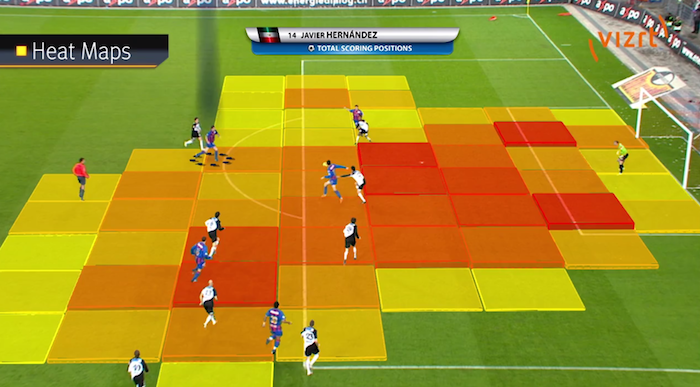
基于HTML5实现的Heatmap热图3D应用
Heatmap热图通过众多数据点信息,汇聚成直观可视化颜色效果,热图已广泛被应用于气象预报、医疗成像、机房温度监控等行业,甚至应用于竞技体育领域的数据分析。
已有众多文章分享了生成Heatmap热图原理,可参考《How to make heat maps》和《How to make h[……]
HT图形组件设计之道(三)
上篇我们通过定制了CPU和内存展示界面,体验了HT for Web通过定义矢量实现图形绘制与业务数据的代码解耦及绑定联动,这类案例后续文章还会继续以便大家掌握更多的矢量应用场景,本篇我们先切换个话题,谈谈模型-视图-事件之间的关系。
图形组件设计架构上主要就是在规划Data模型,View视图和[……]
HT图形组件设计之道(二)
HT图形组件设计之道(一)
HT for Web简称HT提供了涵盖通用组件、2D拓扑图形组件以及3D引擎的一站式解决方案,正如Hightopo官网所表达的我们希望提供:Everything you need to create cutting-edge 2D and 3D visualization. 这个愿景从功能上是个相当[……]
HT全矢量化的图形组件设计
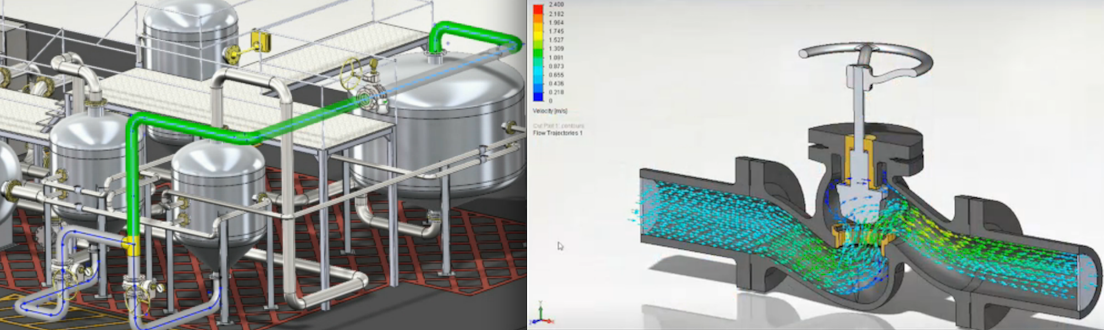
HT for Web中3D流动效果的实现与应用
流动效果在3D领域有着广泛的应用场景,如上图中医学领域可通过3D的流动直观的观察人体血液的流动,燃气领域可用于监控管道内流动的液体或气体的流向、流速和温度等指标。
如今企业数据中心机房普遍面临着设备散热的问题,采用冷热通道方案可大大提高数据中心的散热能力,充[……]